In post 4 of this week, we’re going to look at how you can utilise the components community members share! There are loads of Power Platform community contributors that share their created components which you can use in your Canvas Apps. Generally contributors will post these in their GitHub repositories for you to download and make use of.
Create your Canvas App
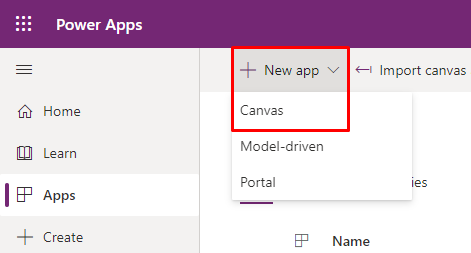
The first thing we need to do if we haven’t yet, is to create ourselves a Canvas app to use out component in. To do this we’re going to go to make.powerapps.com, head to apps, select new app and Canvas. Give your app a name and use either the tablet or phone format.

Importing Components & a Freebie!
Now that we’re working with a Canvas app… we need to import the component we want to use. For this demo, I’m going to use one of my recently created components which is a simple navigation with various features including:
✅ Simple Design
✅ Colour Changing Properties
✅ Expandable
✅ Hover Animation
✅ Closes on Navigation
✅ Dynamically Dependent on an App Table
You can get hold of my navigation component via my GitHub repository here – lowcodelewis/Components: Components created by myself for you to utilise in your Canvas Apps (github.com)
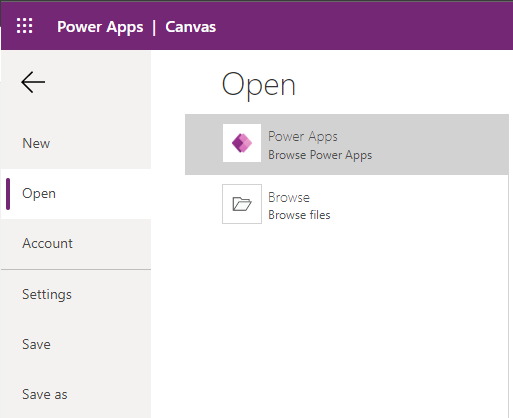
To import this component we need to go to the browse area of the maker studio, then click open and browse files, then we can open the component library file to import it.

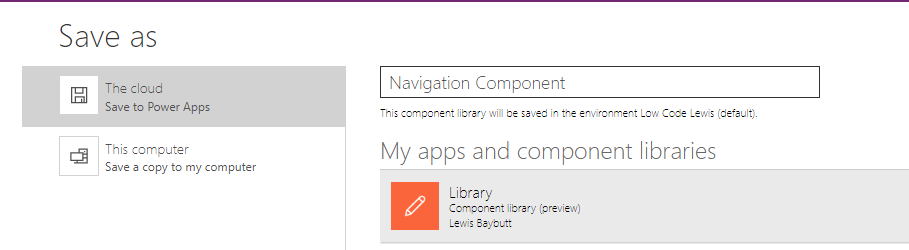
Once you’ve imported the component library it will open and you will simply need to click file, and save it in your environment.

Using imported components in our Canvas apps
Now that we have imported our components library, we can use the components within the library in our Canvas apps. Open the canvas app you want to use a component in to get started.
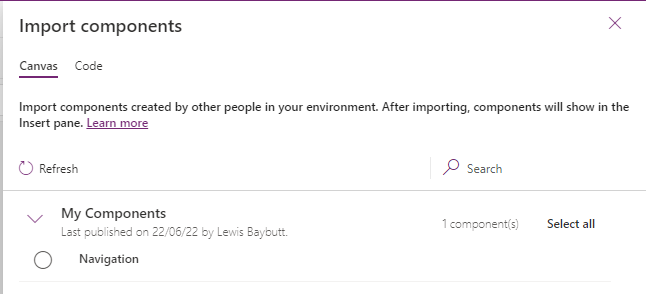
Next we’re going to go to the insert pane in the left navigation of our Canvas studio. Then we need to click ‘Get more components’ at the bottom of the pane.
In the pane that appears on the right you should be able to see all of the component libraries and their components that you have imported of type ‘Canvas’ and ‘Code’. The example I’m using is a Canvas component. Simply select the component and click import.

Using our imported navigation component
For this example, I’m going to show you how to configure my navigation component. The way you add a component into your app after importing it is the same for all library components however the configuration and properties you have to change is dependent on the build of the component.
To configure my navigation component, I’m going to add ‘Navigation’ from the insert pane under ‘library components’
Once we’ve added this I’m going to start to configure the component.
We need to set the X and Y properties to 0. Then we need to set the Height property to App.Height
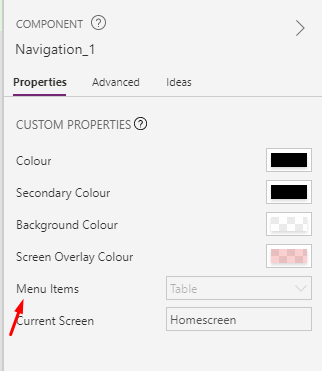
Then we can configure the custom properties that appear in the right hand pane when we select our navigation. You can easily choose the colours, but for menu items, we have some more tricky work to do.
To configure the menu items we want to see in our component, we need to set a variable at the app level so that every time we add a new screen, we don’t have to go to every place the component is and change the menu items we’ve implemented.
To do this, we’re going to go to the app on start property in our Canvas app and add the following syntax.


Set(NavigationItems, Table( {Value: "Home", Icon: Icon.Home, Screen: Homescreen}, {Value: "Information", Icon: Icon.Information, Screen: 'Information Screen'} ))

You can change the variable name, and then you will need to change the table property values depending on how you want your navigation to look and the screens you want to navigate to. Then back to our component, in the menu items property, we’re simply going to put our global variable name which in my case is ‘NavigationItems’. Then every time we start our app, our navigation components will all update with the screens and items we have put into our NavigationItems variable using a table.
Hopefully this get’s you started with importing and using people’s contributed components. You should check out some of the other contributors below and try using some of their fantastic components in your apps!

