Ever noticed the toggle at the bottom of the navigation in some Dynamics 365 apps that lets you separate up the navigation menu into different wider groups or areas? Want to use this in your own model-driven apps, but not sure how? Keep reading to find out!
Enabling the feature
So let’s get to work with a model-driven app that we have a bunch of navigation items in that don’t quite fit in one area. We’ll need to enable the feature first to use areas similar to some Dynamics 365 apps like Sales.
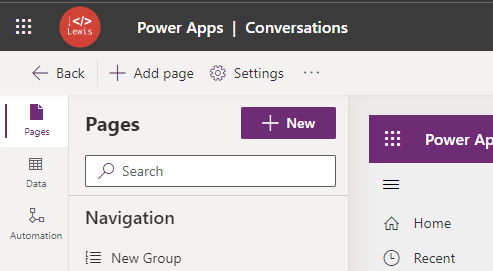
Start by selecting settings in the model driven app editor.

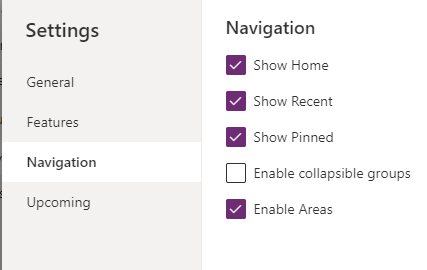
Now in settings, select ‘Navigation, in the left hand navigation bar, and check the box for areas.

Configuring areas
Edit an existing area
You should now notice in the pages editor in the model driven app designer that you have areas to configure.

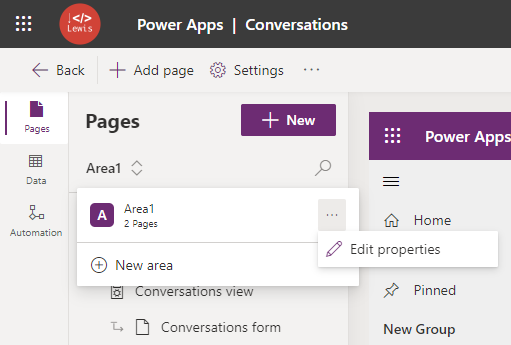
To edit the name of the existing area, simply select the three dots on the area and select edit properties.

To change the label on the area which will appear in your app, change the title property. You can then also adjust the ID to reference in JavaScript, and you can app localised titles and descriptions.
Add a new area
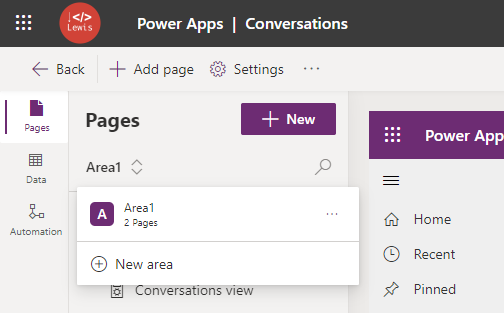
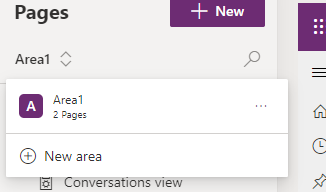
If your current area’s navigation is getting pretty full, add a new area by selecting the areas in your app and then select new area.

Give your area a title and configure its properties to your requirements. Then once you’ve finished up with your app edits, save and publish the app!
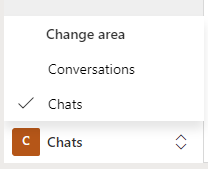
Now in my app, you can see I have areas in my model driven app to switch between so I’m able to add more into my navigation!