Do you find it a bit tedious to need to use Power Automate flows in your Power Apps to make HTTP requests to retrieve content from APIs such as Microsoft Graph into an app? In this blog post we’re going to take a look at using the HTTP with Azure AD connector, directly in Power Apps to make requests to Microsoft Graph which we will use delegated permissions against.
Scenario – Data
So let’s first talk a bit about the data that I’m planning to interact with, which I’ll get from the Microsoft Graph API. I’d like to get a list of data from Microsoft To Do, which I can get using Microsoft Graph.
These operations are quite simple, and generally I wouldn’t make an app for this because we’d be recreating an interface Microsoft 365 provides out the box. But this should give you an understanding of how to use this connector, and how you might be able to work with Tasks data alongside business data in a current solution you’re building as context.
Adding the connector
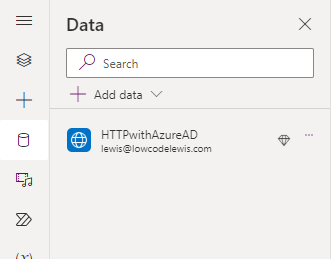
First we will need to add the connector into our canvas app. Let’s head to the left hand side where we can add data sources and add the connection for HTTP with Azure AD.

Now we can get to work using the connector to invoke HTTP requests with the context of the users connection allowing us to use delegated permissions against Microsoft Graph.
Loading tasks into the app
So let’s first look at making a GET call to Microsoft Graph to retrieve tasks from Microsoft To Do. These will be my own tasks. I am not accessing anyone elses tasks here. I’m just working with delegated permissions and my own tasks.
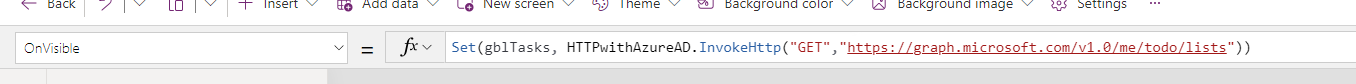
In the OnVisible property of the screen I have in my app, I’m going to use the following formula to set a global variable with the response of a request to Microsoft Graph using the HTTP with Azure AD connector.
Set(gblTasks, HTTPwithAzureAD.InvokeHttp("GET","https://graph.microsoft.com/v1.0/me/todo/lists/listid/tasks"))
In the formula above, replace listid with an id of one of your lists in Microsoft To Do. You can get your list Ids by using the same request but finishing with /lists. Remove everything after /lists to get your lists back including their ids.
Displaying the records in a gallery
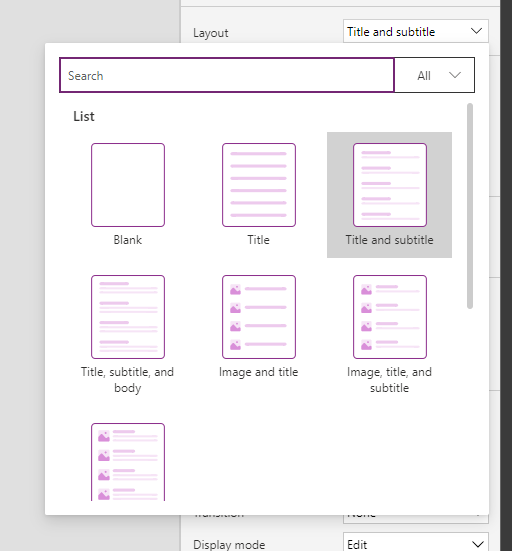
Now I’m going to add a gallery to my screen and use the out the box ‘title and subtitle’ layout.

Then I’ll set the Items property of the gallery to the following formula.
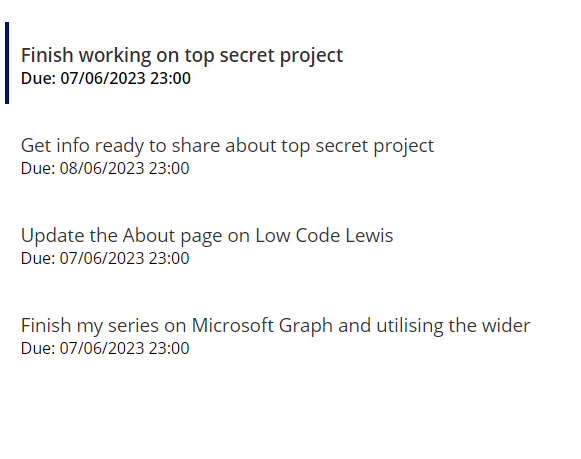
Table(gblTasks.value)Now my gallery will be displaying my records retrieved by my call to Microsoft Graph. I now need to reference fields from the request in my gallery.
We’re working with untyped objects here so intellisense won’t suggest fields. You can identify fields you’d like to use by making the same request in Graph Explorer, Power Automate or somewhere where you can see the response come back. You could also use the monitor in Power Apps to see the response of the requests you’re making directly in Power Apps and utilise the fields which will be displayed in the JSON response there.
For my main label or title, I’m going to use the following formula in the text property to display the task.
ThisItem.Value.titleThen I want to display the due date for the task underneath which I’ll do with a label using this formula…
"Due: " & DateTimeValue(ThisItem.Value.dueDateTime.dateTime)Now I’m displaying tasks retrieved from To Do via Microsoft Graph, in Power Apps, without having to use a Power Automate flow, by using the HTTP with Azure AD connector.

Summary
Thanks for checking out this blog post. We’re now working with the HTTP with Azure AD connector to skip the step of needing to use Power Automate to work with Microsoft Graph in Power Apps. If you liked this post, make sure you subscribe to my blog down below to get my posts directly in your inbox 📩

