In this short blog post on Power Pages, we’ll take a look at how you can update the text on a basic forms submit button for it to say something else.
Identifying the element
To identify the element we will need to find and control using JavaScript lets head into the inspect dev tools in the preview version of our website and select the button/the element we want to get the id for.

Use this tool and then select your button. You’ll notice the button is rendered using an <input> tag with various properties. We need to update the value. We can see there is also an id. Let’s keep hold of this id for use in our JavaScript. Mine is “InsertButton”. Yours will likely be the same.
Editing the code
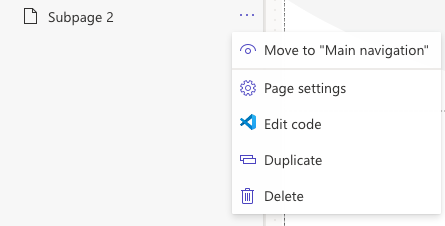
Now we need to go to the right place to edit our code in Power Pages. Head to the page where your basic form is and select ‘Edit code’. This will open up your page in Visual Studio Code for the web.

Get the button
So the first line of code in our JavaScript file needs to be us declaring a constant variable with our button. We can get hold our button using document.querySelector.
Our code will look like this
const submitButton = document.querySelector('#InsertButton')You can see above the value we need to supply to document.querySelector is simply ‘#’ with the id of our element after the #.
Updating the value
Now we have our button held in a variable, we will be able to use submitButton.value to change the value of our button. Very simply use the following code to update the text inside of your forms submit button.
submitButton.value = "The text you want to display"
