Ever worked with languages like C# for more custom software development? Perhaps you come from a pro code background? I’m guessing you know what I mean by string interpolation then? In this post, we’ll take a look at string interpolation and then we’ll look at using it in Power Apps which I found out worked recently after my friend Mike Gowland showed me! 👨💻
String interpolation
So, first lets take a look at what string interpolation is. It is effectively the evaluation of references we add within a string where the outputted string then populates those references with their dynamic values. Let’s take a look at an example, which we could use in a language like C#.
In C# I’m going to start by declaring a variable of type string, and then I’ll assign it a string value.
string favouritePowerApp = "Call a Clinician"Here I’ve declared a variable called favouritePowerApp which is of type string and I’ve assigned the value Call a Clinician.
Now I want to declare another string variable and write it to the terminal, and I’ll try to reference the variable I declared before.
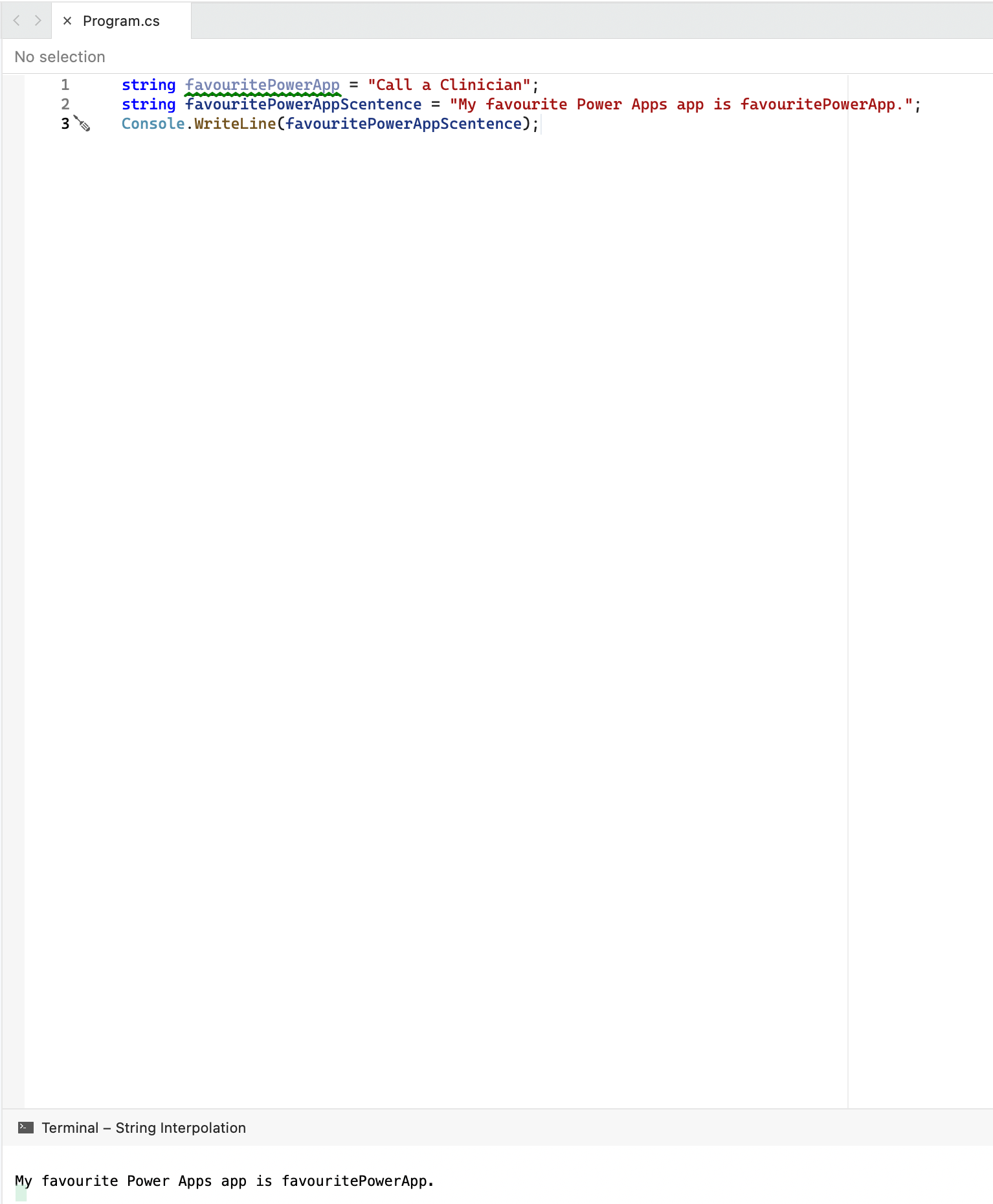
string favouritePowerAppScentence = "My favourite Power Apps app is favouritePowerApp".
Console.WriteLine(favouritePowerAppScentence);Now lets see what happens when I run my C# program.

Ah… well that’s not quite what I wanted. This is because I didn’t reference my variable outside of my quotes for my string, so it has taken the variable as a string value and has outputted exactly what I told it to. We need to escape the double quotes to add the variable. Let’s try this code instead…
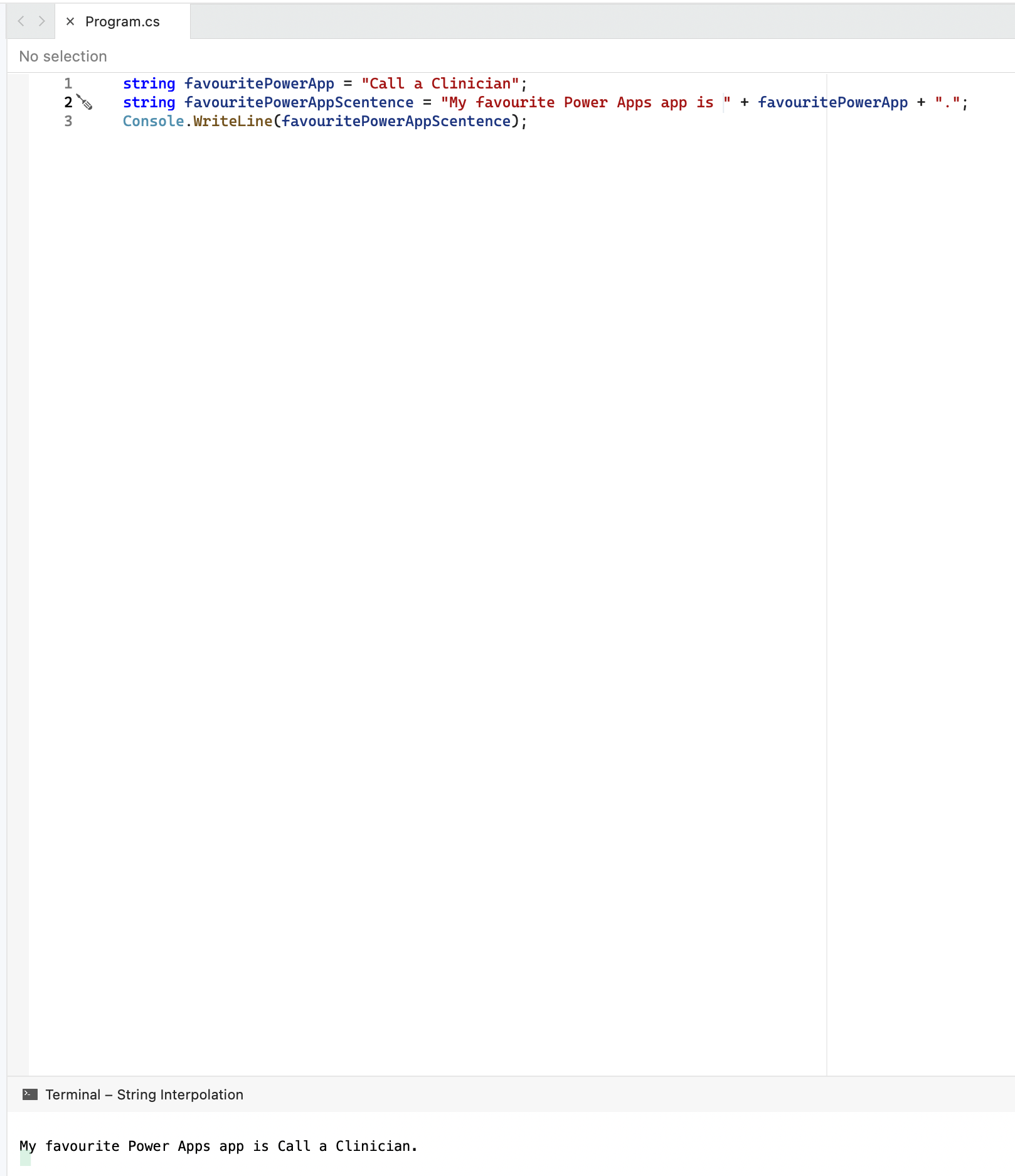
string favouritePowerAppScentence = "My favourite Power Apps app is " + favouritePowerApp + ".";
Console.WriteLine(favouritePowerAppScentence);
And there we go! I have my string combined with the value of my variable. But we have a problem here still, and this is a problem we also have in Power Apps. In order to populate a string with multiple variables I now have to close my string and use + everywhere in order to form one outputted string with dynamic values.
In Power Apps we have the same issue where we always have to use & between strings we hard code and dynamic values. This is the worst when we use things like the HTML control and have to nest double quotes for styling in a div for example, and then have to reference dynamic values within the styling such as the height of the control we’re working in.
This is where string interpolation comes in. Using string interpolation we can simply put a $ at the start of our string and then at any point throughout the string where we want to reference a dynamic value or code which doesn’t get understood as the string, without having to escape speech marks using ” + “, we can simply reference these code snippets in the string within curly brackets ( {} ).
So now let me improve my C# program and we’ll see what happens… I’ll now use the following code…
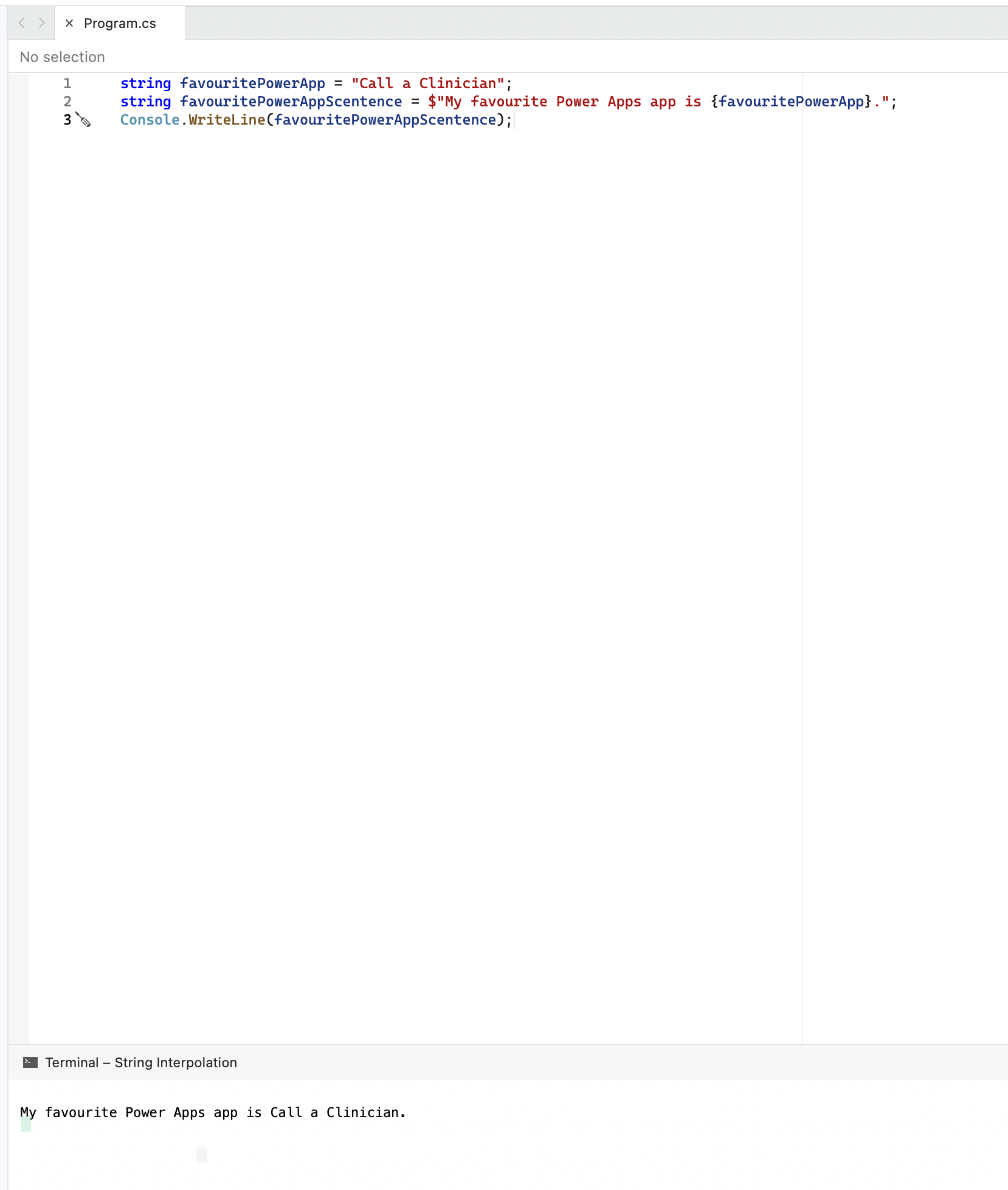
string favouritePowerAppScentence = $"My favourite Power Apps app is {favouritePowerApp}.";
Console.WriteLine(favouritePowerAppScentence);And now let’s test it out…

Check it out! Without escaping the string using ” + ” every time I want to reference a dynamic value or code snippet, I’m able to still achieve the same result using a $ and {} at each reference!
And guess what… we can do this in Power Apps too which Mike taught me last week! 💖 🦀
Testing it out in Power Apps
So now lets test it out in Power Apps and make things 10x easier for us when it comes to building apps, and populating strings across our app with dynamic values.
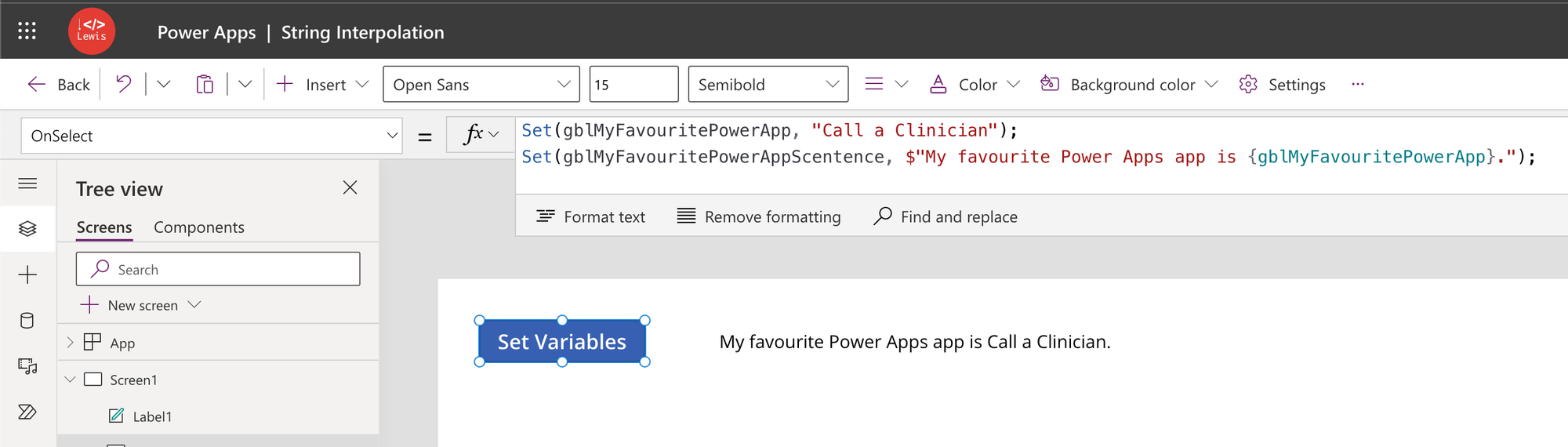
So in my app I very simply have a button which uses the following Power Fx in its OnSelect property.
Set(gblMyFavouritePowerApp, "Call a Clinician");
Set(gblMyFavouritePowerAppScentence, $"My favourite Power Apps app is {gblMyFavouritePowerApp}.");Now I have a text label on the screen next to my button which has the gblMyFavouritePowerAppScentence global variable in its Text property.
And check it out! Look how that’s working! My text label and gblMyFavouritePowerAppScentence global variable output “My favourite Power apps app is Call a Clinician.” as expected!

Shoutout
So a huge shoutout goes to Mike Gowland for showing me that this works in Power Apps! I’ll be using this all the time going forwards!
Liked this content?
Did you like this blog post? Make sure you subscribe to my blog below then so you don’t miss out on any of my upcoming content. 📩
Subscribe
