Something I’m not always amazing at when it comes to building solutions, or other processes of any kind for that matter, is doing those things with efficiency in mind. This isn’t great… whilst some of us might not be building or doing things in an efficient way, others have the edge by doing things differently allowing them to get leaps ahead at a more rapid pace.
One of the major advantages of low code is that it allows us to build solutions to solve problems at a rapid pace. Just imagine if we could take that short period of time it takes to build a low code solution with a low code platform such as, Power Platform, and reduce that even further.
In this blog post, I’m going to share with you a number of reusability methods I’m trying to use to get better at making my solutions builds faster and more efficient when developing on the Power Platform.
Like this content? Make sure you subscribe to get my latest blog posts in your inbox!
SubscribeComponent libraries
My first tip when it comes to reusability and not ‘reinventing the wheel’ when it comes to building solutions on the Power Platform, is using component libraries when building canvas apps. Not only are there a number of community contributors and content creators who have published their own component libraries each with a number of nicely styled components for use in canvas apps… you can also create your own libraries if the ones publicly available don’t fit your requirements.
Three of my favourite component library contributions in the community come from Kristine Kolodziejski, Luise Freese, Robin Rosengrün, and Sancho Harker.
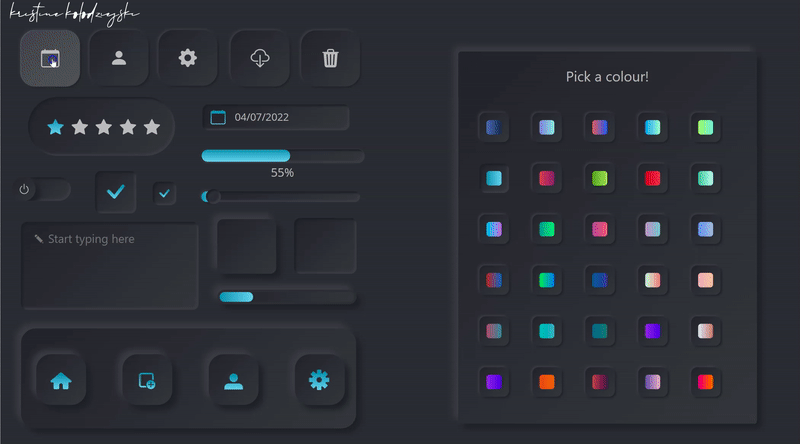
Neumorphic UI Kit for Power Apps by Kristine Kolodziejski
Kristine’s component library contribution utilises the GUI framework and design style Neumorphism, and builds it into Power Apps with a number of fantastic looking components that can be used instead of the out the box canvas controls for an alternative GUI look and experience.
GitHub – misskristine94/NeumorphicUIKitDark: Dark Neumorphic UI Kit for Power Apps

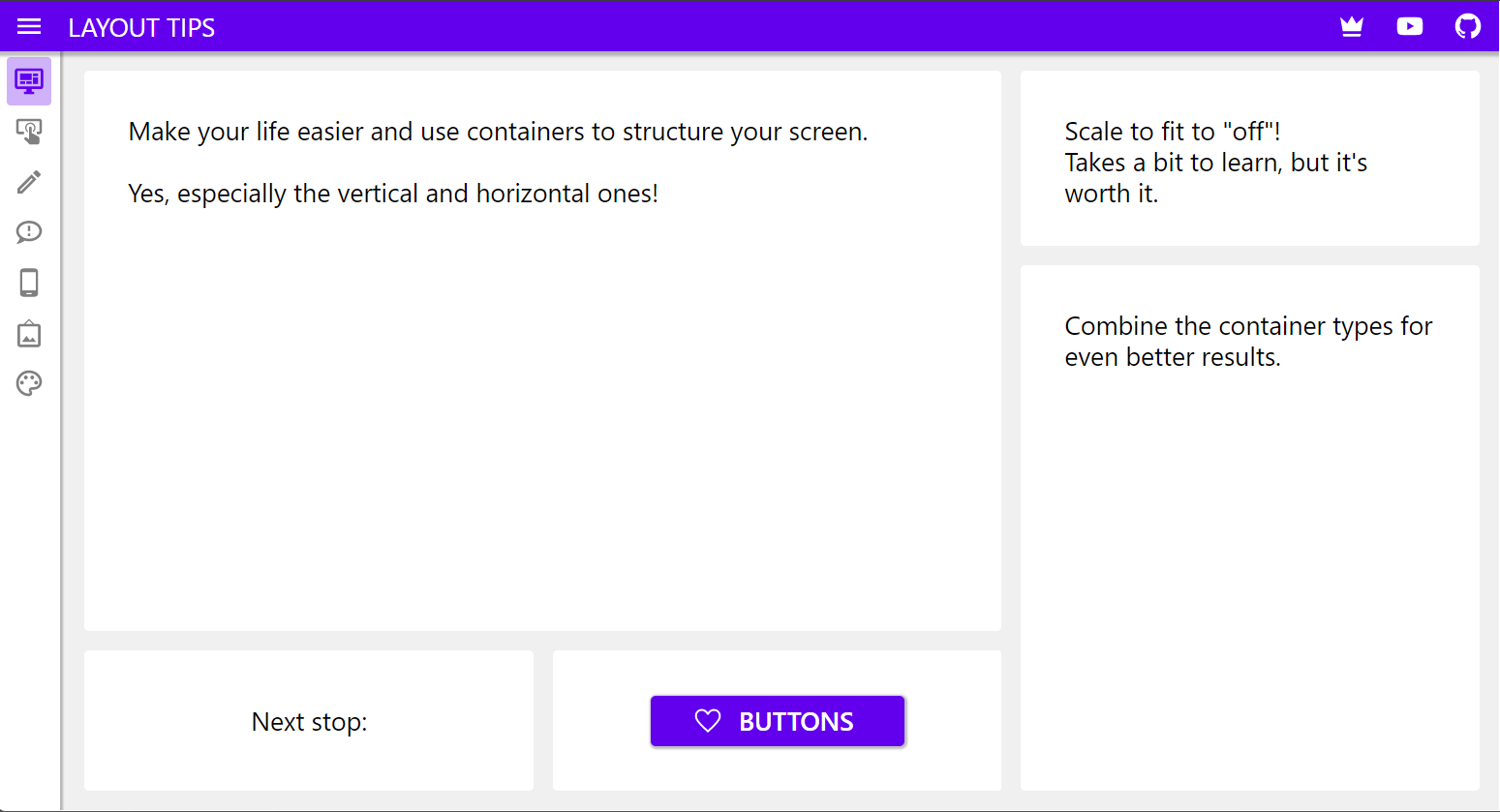
Material Design Component Library by Luise Freese and Robin Rosengrün
Luise and Robin’s component library is a library of components created following the design style, Material Design, by Google and has been created with the goals, accessibility and design consistency. You can check out this awesome component library to increase the speed at which you build your apps here.

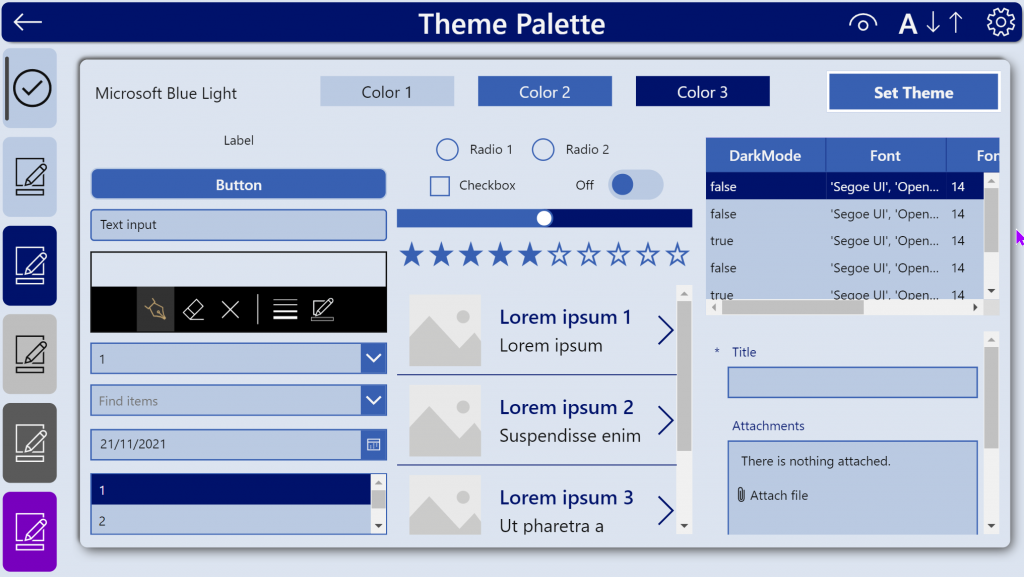
Branding Template App V3 by Sancho Harker
The next example I’d love to mention is one more focused on branding and accessibility which is great for allowing makers to match their requirements with flexibility when building their applications. This fantastic branding template contributed by Sancho Harker can be found below.
Power Apps Branding Template V3 – iAm_ManCat Blog (iammancat.dev)

Finally as I said before, if the component libraries in the community don’t fit your requirements, you’re completely able to make your own! Check out this post on building a component to get started.
Code snippets
The next thing I’d like to talk about is using code with the Power Platform to extend its out the box low code and no code capabilities. From time to time I, and lots of Power Platform developers use code to extend on whats possible with low code functionality. I find myself needing the same short snippets of code all the time, and each time I just rewrite them. What a waste of time!
So this next tip is to start to build a library of code snippets you use on a regular basis. I use notion to keep track of mine now which has blocks to use inline of a notes page specifically for code, which formats code for multiple different languages too!
You can use this tip for things like HTML you’d use to format an email in Power Automate, HTML, CSS and JavaScript and Liquid you might use in Power Pages websites, XML you might commonly use for GET calls and data queries, JavaScript you might use with the Dynamics client side API for manipulating model driven apps and more!
Power BI Templates
Another reusability tip that came to mind, was using Power BI templates. When you come to build another report for that customer, or for your own organisation subsequent to the previous 10 you’ve built using the same brand, wouldn’t it be easier to just start with a branded template and build from there?
Using Power BI templates you’re able to create a report based on a starting point with a pre-existing layout, data model and more.
Find out more about Power BI templates here
Create and use report templates in Power BI Desktop – Power BI | Microsoft Learn
Power Automate Templates
Do you have a consistent approach to how you structure your flows? Perhaps you use a Try-Catch-Finally structure similar from C# originally? Or perhaps you use another structure to implement things like error handling?
Why not start building your flows from your own templates?! To reuse flows to then build from, simply select the ‘Save As’ button on a flow and start building your new flow from there using the template from your last! Simple! That way you can start to reuse a template, or perhaps steps that are pretty time consuming to configure.

If you found this blog post useful, be sure to subscribe in the footer of this page. If you didn’t understand something, or have something additional to share perhaps, comment down below!

