Do you ever style your emails you send using Power Automate with nice HTML and inline CSS to give a more professional look to your end users and give them more peace of mind that the email delivered is genuine and from the organisation its actually coming from?
Well, one of the things that can be super annoying when doing this is that sometimes when we come back to edit a flow where we have this kind of styling in an email body using HTML, we’ll find that its all been stripped out for no reason! I’ve experienced this a few times when working with Power Automate.
In this quick post I’ll show you a simple trick to ensure this doesn’t happen when you come back to edit those flows.
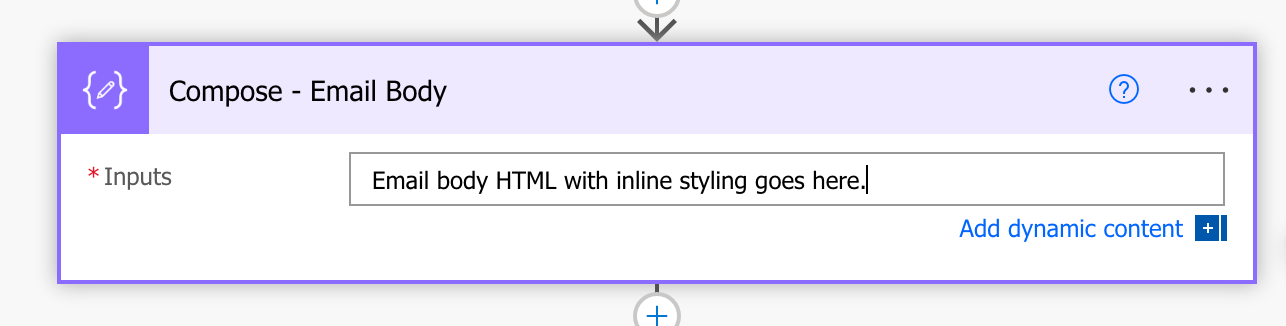
Add a compose action
So first in your flow you’ll want to add a compose action. Then inside this compose action use the input field to create your email body. This is where you want to put all your styled HTML that you would normally put in your email body.

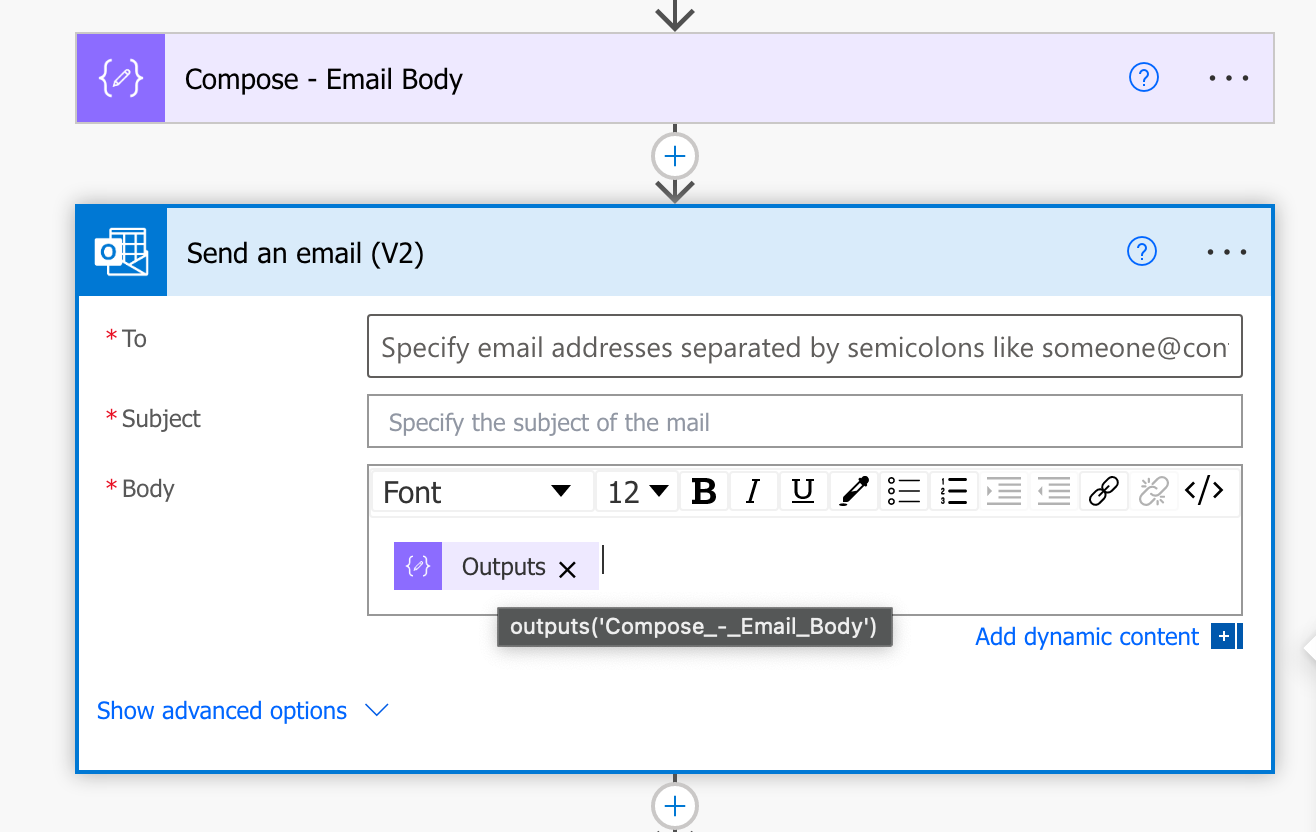
Now the next thing we will do is add that normal send an email action which needs to come after the compose action. Inside the body input for our email action we need to use the dynamic content outputs from this compose action.

And its that simple! Now when you come back to edit your flows, your HTML content is never going to be stripped out of the compose action and your send an email action will always keep hold of that dynamic content.
I’m not sure why this happens, but I’ve experienced it loads and this is a super easy trick to get around the issue.

