Hello friends! So… recently, Microsoft announced a new preview feature in Power Platform around the topic of plug-ins, being a low code solution to building these! Whether you’re familiar with the functionality for plug-ins that has existed for a while in Dynamics 365 and Power Apps built on the .NET Framework, or not, keep reading to find out all about the latest here!
What are low-code plug-ins?
So, low-code plug-ins are effectively reusable, real-time workflows that execute a specific set of commands we define in Dataverse, using the low code PowerFx language, to achieve both automated and instant processes at the server side whilst reducing client-side workload.
With low-code plug-ins we say goodbye to the need to code plug-ins in C# and register them manually using the plug-in registration tool. Instead we write in PowerFx and do everything from the Dataverse accelerator app at the moment.
So, we have two types of low-code plug-ins that we’ll now take a look at. First we have instant plug-ins which we can trigger from various places such as cloud flows or the Dataverse API, and then we also have automated low-code plug-ins which will trigger based on a Dataverse table event.
Building an instant plug-in
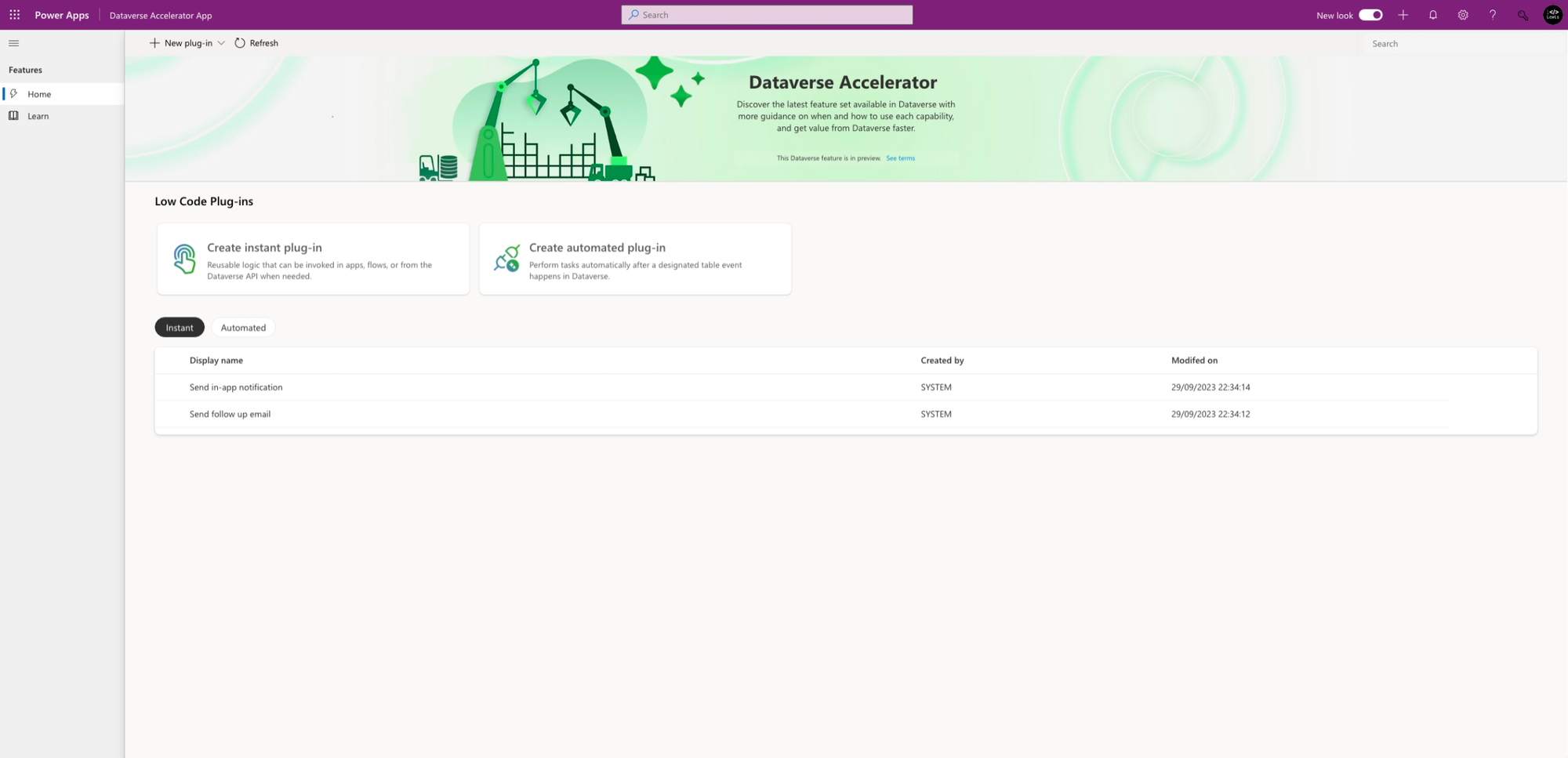
Let’s start by looking at how we’d build an instant plug-in. A benefit straight away here is that Microsoft have already built us two instant plug-ins right out the box that we can look at as an example before we build our own. Check out the in-app notification and, send follow up email plug-ins!

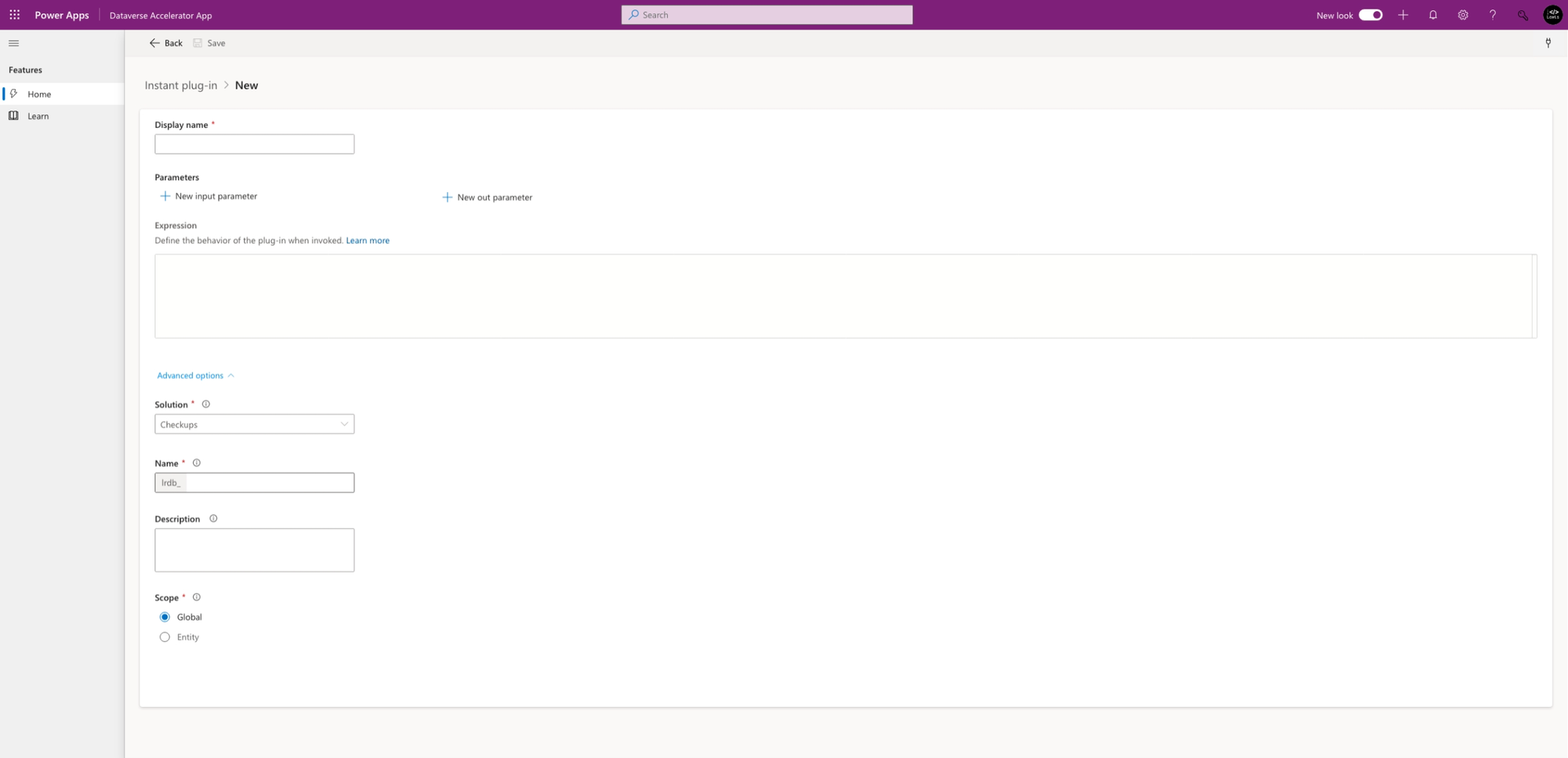
To create an instant plug-in, select ‘Create instant plug-in’. Here we’re building reusable logic that can be invoked from apps, flows or the Dataverse API wherever we need to trigger it!
Start by giving the plug-in a display name, and then add any input parameters necessary for data you’ll have to pass to the plug-in. You can also create out parameters if there is data the plug-in will need to return to the calling client.

Then using the expression box, write PowerFx code which utilises your input and out parameters if needed to define the process you want to execute. Then finally you can house the plug-in in a solution to make it support ALM processes, and you can set the scope at either a global or entity specific level.
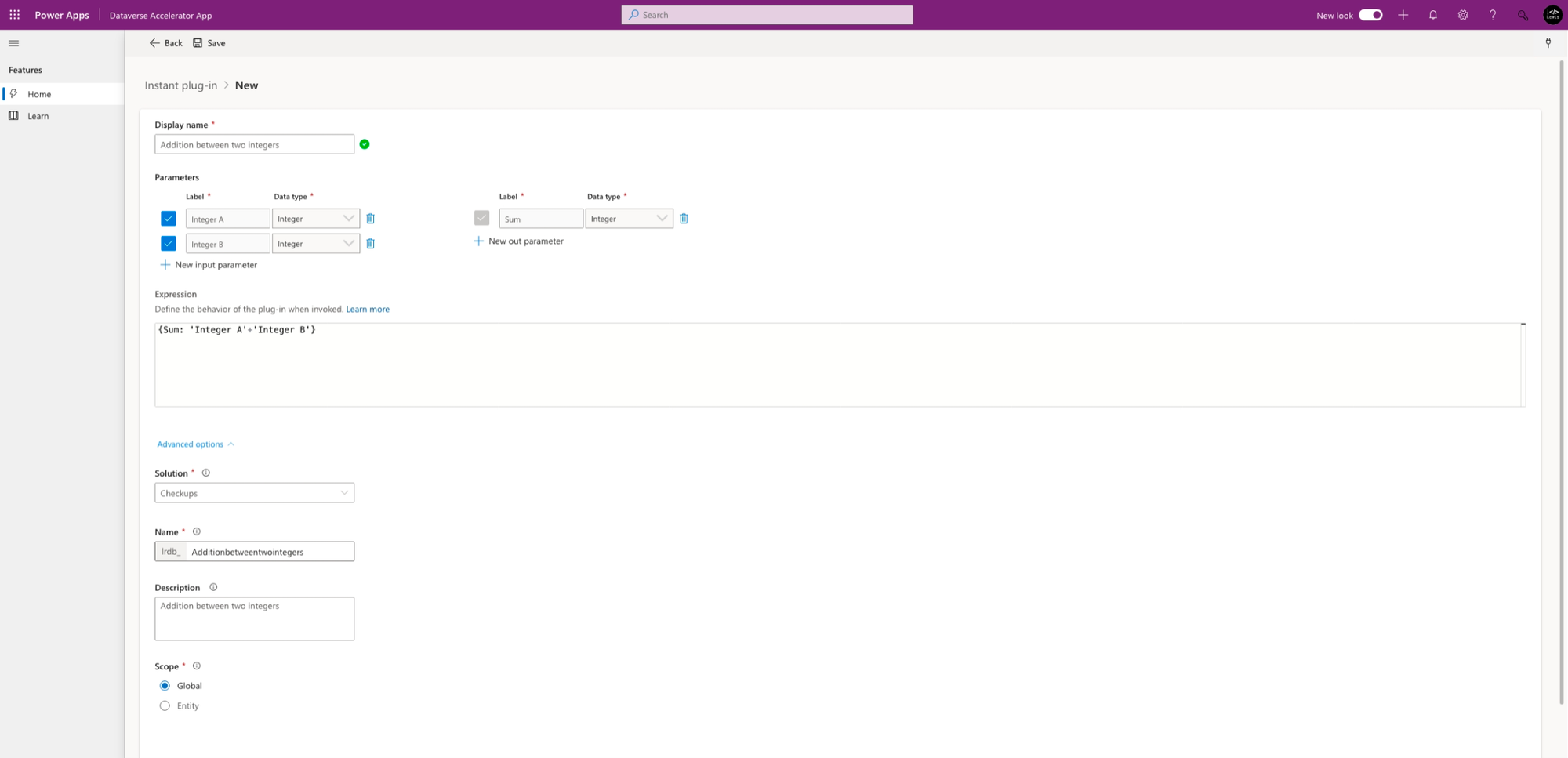
As a very simple example, let’s build an instant plug-in that does an addition sum between two integers. That would look a little bit like this…

Then once you’ve built your instant plug-in based on your requirements, you’ll be able to call it from apps, flows and the Dataverse API! Awesome!
Building automated plug-ins
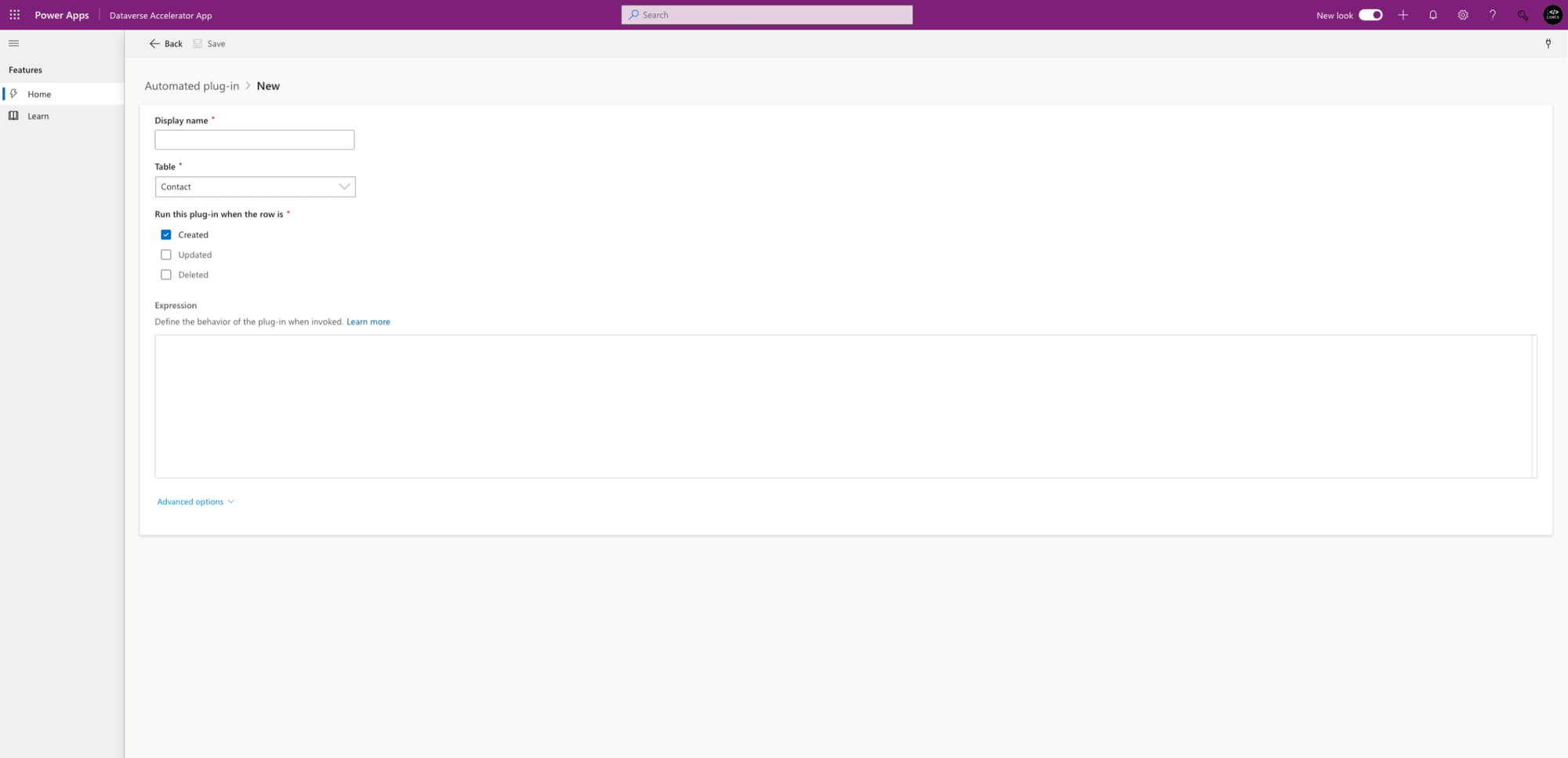
Now let’s take a look at automated plug-ins. To build one of these on the home page of the Dataverse accelerator app, select ‘Create automated plug-in’. Now the options here are a little more simple. Because this isn’t an instant run and it’s an automated we don’t have the same input and output parameters here but this will work more in a sense that when a Dataverse table event such as a record creation happens, we can take context from that record and then use it to run a process.

So with this type of plugin all we need to do is provide a name, the table which we should observe for the event, and then decide what the event is based on i.e. a record creation, update, or deletion. Then finally, we just have to define what the plug-in should do, utilising the context of the record that triggered the plug-in.
With this type of plug-in we aren’t then able to manually trigger it from apps, flows and the Dataverse API etc, but it is automated and triggers based on Dataverse table events.
Future content
So friends, that’s it for now… but let me know in the comments below how you’d use low-code plug-ins in your solutions and stay tuned for upcoming posts on actually triggering these plug-ins from apps, flows and the Dataverse API!
Did you like this content? 💖
Did you like this content? Check out some of the other posts on my blog, and if you like those too, be sure to subscribe to get my posts directly in your inbox for free!
Subscribe
