Is your organisation a user of Dynamics 365 Omnichannel for Customer Service? Do you have the live chat channel implemented, and perhaps have built a custom chat widget using the Omnichannel Chat Widget Components and the Chat SDK to achieve a custom experience for your customers that feels much closer to your brand than what we can achieve with the out the box LCW script?
In this post, we’ll take a look at implementing a certain piece of functionality when working with a custom chat widget, specifically how to send initial custom context to Omnichannel from the chat widget 🚀
Repositories and Samples
So to start check out these repositories and samples to get started with building your own custom chat widget for Omnichannel for Customer Service!
Passing initial context with custom chat widgets
So let’s look at how to pass initial context to Omnichannel when building a custom chat widget. This assumes you’ve built the basic structure of the chat widget and configuration and you’re using the LiveChatWidget component.
In your index.tsx file in the constant you will already have for the liveChatWidgetProps there is an additional property we will be able to utilise to pass custom context to. This is the intialCustomContext property. To pass custom context we simply have to pass the context object to this property.
Let’s have a look at the format of that context object to begin…
const customContext = { 'customerConversation': {'value': customContextValue, 'isDisplayable': true} };So here in the object above we will have nested objects for each context variable we want to populate a value for which should be created in the workstream in Omnichannel to correspond.
Add the above to your code prior to defining the liveChatWidgetProps and replace the context variables you want to populate.
Now we can add the initialCustomContext property to liveChatWidgetProps and pass in a value being customContext to reference our constant object.
const liveChatWidgetProps = { styleProps: { generalStyles: { width: "400px", height: "600px", bottom: "30px", right: "30px" } }, controlProps: { widgetInstanceId: "chat_1", }, chatSDK, chatConfig, webChatContainerProps: { disableMarkdownMessageFormatting: true, //setting the default to true for a known issue with markdown }, allowSdkChatSupport: true, initialCustomContext: customContext, };Now everything else in the code should remain the same if you have followed the previous guidance in my blog post linked above, or if you’re familiar with the Chat Widget components and the Chat SDK add the above functionality into your code using the guidance provided and make any other changes needed to achieve your requirements.
Values in Dynamics
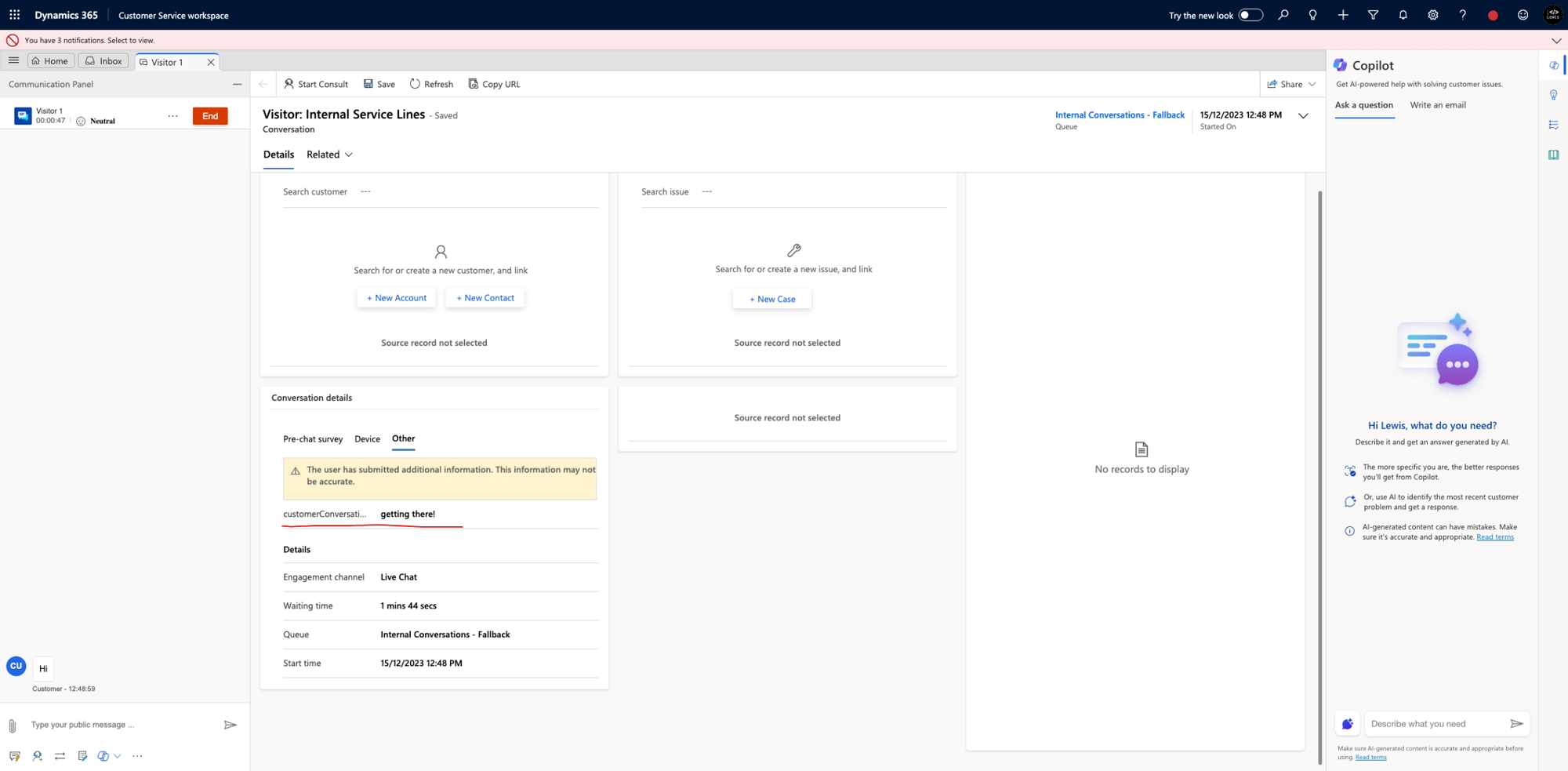
Now let’s start a chat in Dynamics from the custom chat widget and check it out, I have my context values coming through!

It’s that simple! All we have to do to pass initial context to the chat widget is supply it to a property as an object!

