In this post, I’ll explain a bit about the ParseJSON in Power Apps and how you can use this function to get a number of records back from Microsoft Graph using Power Automate and then use this data in your app.
ParseJSON()
So, what does the ParseJSON() function let us achieve?
ParseJSON() effectively lets us take a JSON object and understand that in Power Apps. So lets say you have a flow that gets a number of records using the HTTP call step and the Graph API. Now you’re feeding that back into your app using a string output, even though the value isn’t a string. Now Power Apps needs to understand that data we’re bringing back.
ParseJSON() lets us use the data (a JSON string) we’re passing back into our app and will then return an untyped object representing the structure of JSON.
But there’s some problems here…
Untyped object is a data type in Power Fx that doesn’t understand that data structure, so doesn’t understand the data types each field is in etc.
By using ParseJSON() we’re able to access the records and their fields in a JSON string we give back to our app using the dot notation, but we cannot use the dot notation directly to access our data. Rather, we have to convert the data we’re accessing to a data type other than untyped object, and its appropriate data type. The existence of fields is also only verified at runtime when working with untyped objects, so you’ll find that intellisense wont help you in its usual way 🙂
The scenario
So, to start, before we get to the technical ‘how to do it’, let’s look at what we want to achieve. In my case I’m going to set my requirement as a view of users in my organisation in a view in my Canvas app.
Nice and simple! Now let’s give it a go using the Graph API, Power Apps, Power Automate and ParseJSON().
Building the Flow
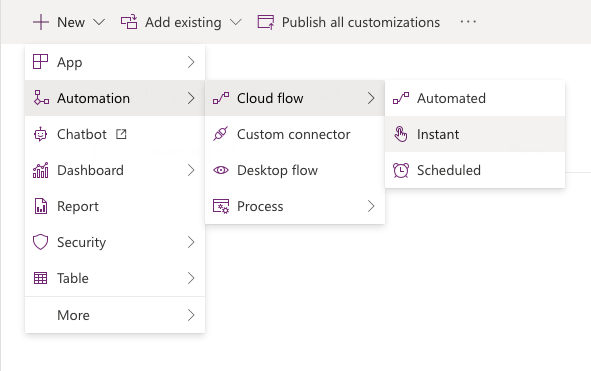
So, within a new solution, let’s start by creating a cloud flow. Use the instant type here.

Now, we can give our flow a name and select PowerApps (yup that still needs a space in it Microsoft 😉) as the trigger. Then select create.
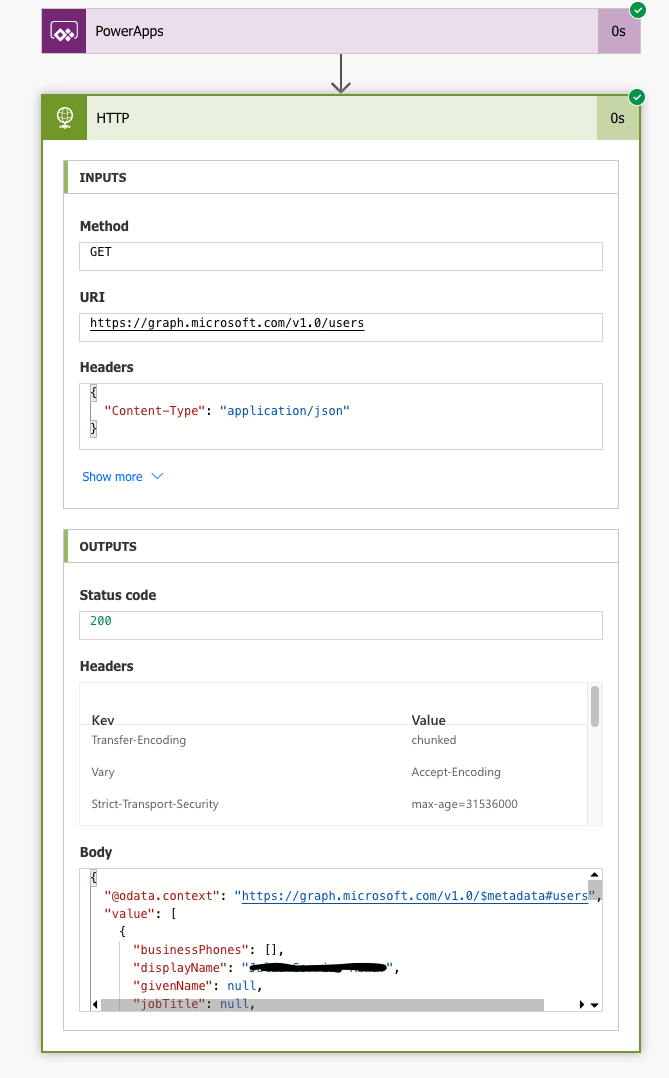
The first step I’m going to add is a HTTP step. This is what I’m going to use to get my data. I’m going to set my method as GET, because I’m calling the API to retrieve data. I’ll input the following request URL.
https://graph.microsoft.com/v1.0/usersI’ll use ‘Content-Type’ as a header key, and ‘application/json’ as it’s value.
For authentication I’ll select Active Directory OAuth and I’m going to use an app registration in Azure AD to authenticate against this step. I’ll paste in my Azure AD tenant ID, my app registration client ID and the secret I’m using.
For more guidance on how to authenticate against the Graph API using Azure AD, check out this post – Displaying a room calendar in Power Apps using Graph API – Low Code Lewis
Set the authority to https://login.microsoft.com and set the audience to https://graph.microsoft.com
Ensure your app registration you’re using to authenticate against this step has the User.Read.All (application) permission for Microsoft Graph.
You can go ahead and test your flow at this point just to check you’ve done things properly and you’re getting data back from graph. It’ll also give you a chance to see what that data looks like when it’s returned.

Awesome! So straight away I can see I’m getting data back and I’ve had a chance to look at the structure my outputs arrive in. I can see that everything I need is inside my array ‘value’. So rather than making my response to my app the entire body this step has returned, I’ll give it the value inside of that body.
Let’s edit that flow again and add a last step, which will be respond to a power app or flow.
In that step I’m going to create a string output parameter called Users, and set it’s value as the following expression.
body('HTTP')['value']Building our App
Now I’m going to create a Canvas App in my solution, I’ve very simply added a label at the top of my app to give the screen a description.
Now in my App OnStart property, I’m going to trigger my flow and get my JSON string back into a variable as an untyped object using ParseJSON()
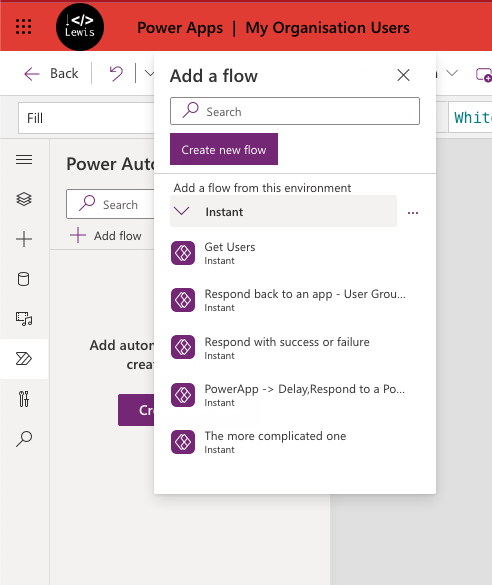
We need to start by adding our flow into our app, so head over to the Power Automate tab of our left sidebar and select ‘add flow’.

Now I’m simply selecting the flow I want to use which is ‘Get Users’.
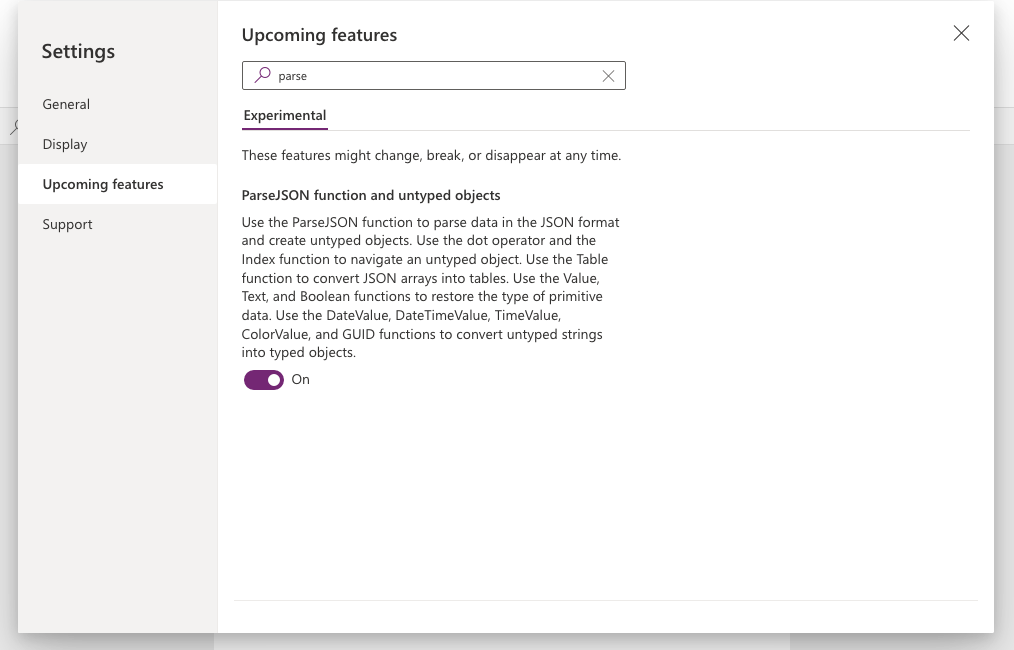
Before we go any further, you’re going to want to make sure you’ve got the experimental feature turned on for ParseJSON function and untyped objects which you can do in the settings of your app.

Now in the OnStart property of your app, lets set a global variable with a table of the outputs our flow will give us, also using ParseJSON() to create that untyped object.
This is the formula I’m going to use is…
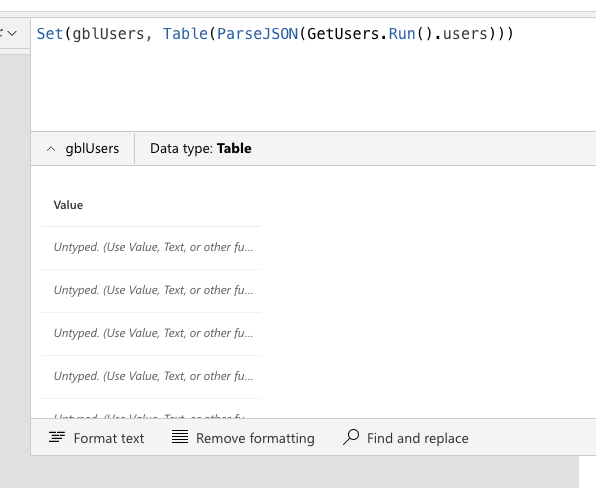
Set(gblUsers, Table(ParseJSON(GetUsers.Run().users)))
Straight away after running my OnStart you can see I’ve got my table of untyped object value’s in my global variable and now I need to use other data type conversion functions to establish the type of my fields and get those values.
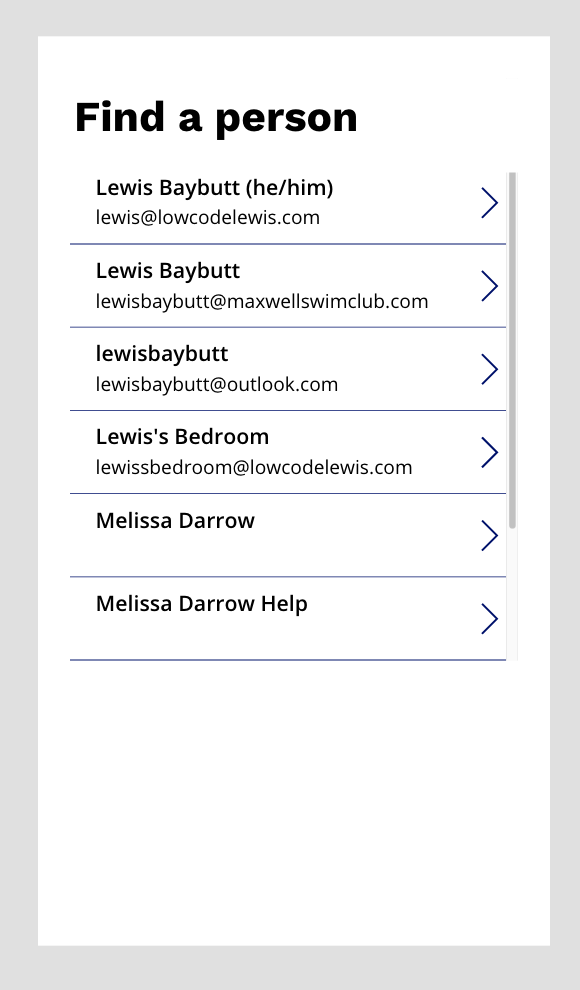
So, to display my data I’m going to add a gallery to my screen, then I’m going to add the labels I need to display each of the fields I want to per record, and I need to do some data conversions to display my values in my gallery correctly.
You’d probably want to do some UI tidy ups here, because at the moment this app looks TERRIBLE… BUT… for understanding how to achieve the goal in question, this’ll work for now 🙂
In my first label I want to display users name. For this I need to get my data and convert it to the right data type, so my first labels ‘text’ property will use the following formula…
Text(ThisItem.Value.displayName)Now for my email address, I’ll use this in another label…
Text(ThisItem.Value.mail)Here I’m saying get my current record, give me the value which is the only column in my table in Power Apps, now give me the column I’m getting back from my response into my app, and convert the value to text using the Text() function. And this works!

I hope this post helped you to get started with untyped objects and ParseJSON() in Power Apps! If you didn’t understand anything or need some further help, let me know 🙂

