In this blog post we’ll take a look at how you can hide an entire section of a basic form triggered by doing something such as selecting a button or radio button, or perhaps by changing a dropdown to a certain value in Power Pages.
Editing code
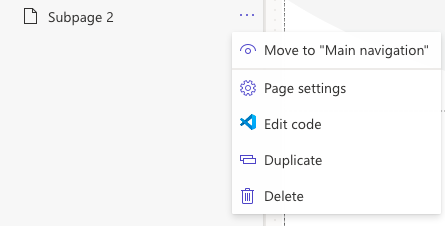
To start with we need to write a function in our JavaScript file of our page. We can do this by selecting edit code on the page we want to make our changes to.

A condition
So there’s multiple ways we could trigger our JavaScript function to run. In my case I’d like it to run when I select a specific radio button on my website page which I’ve added using some HTML.
My code for my two radio buttons looks a little like this. In each opening tag for my radio buttons which is an input tag, I have an onclick property set to the function I want to run.
<form>
<input type="radio" id="option1" name="option" value="Hide" onclick="hideFields()"/>
<label for="option1" class="containerRadio">I'm booking for myself</label>
<br>
<input type="radio" id="option2" name="option" value="Show" onclick="showFields()"/>
<label for="option2" class="containerRadio">I'm booking for others</label>
<br>
</form>Simple! That’s all I need to do in this example to run my function. You might do something different such as use a button, or perhaps use a dropdown and trigger your function to run onchange of the function. It’s up to you!
Writing the function – JavaScript
So lets not write our function in our JavaScript file. Select the JavaScript file in your workspace which will start with a JS icon.
Now to declare a function we will write function then follow it with a name, followed by open and closed rounded brackets to hold any parameters we want to pass into that function and then we’ll place our tasks that the function should execute inside curly brackets after the rounded brackets.
Like this…
function hideFields () {
}Now we need to give our function hideFields some things to do. First I want to find an element on my page I can use to then find and hide other elements. I will use the first field in the section of my form that I want to hide and I will get the id for that input.
You can do this by using the inspect element tools in your browser. Use the following tool to select an element on the page which will then select it in the inspect element pane. You will then notice there will be an id for the selected element. If there isn’t try to select one that does have an id. A form field should have one.

Next we can use the following syntax to get back to the element we want to hide which might not have an id, in my case a fieldset.
$("#elementIdValue").closest("fieldset").find("div.control, div.info, h3,legend,table).hide();Here I’m finding the closest fieldset to my element that I’ve provided an id for, then I’m finding all of the elements in that fieldset which I’ve specified I want to find and then I’m hiding them.
Simples! I simply include this as the only task to execute in my function and now I can write my next function to show the fields again for my other radio button.
This one will look exactly the same except from the name of the function and the action at the end which instead will be show().
My show function will look like this
function ShowFields() {
$("#elementIdValue").closest("fieldset").find("div.control, div.info,h3,legend,tr,table").show();
}Now I’ll save my html and JavaScript files and sync with my portal configuration. Now you’ll need to open your Power Pages site in preview to test this out. Hopefully things are working for you as they are for me and this lets you hide and show entire sections of a basic form (fieldset) using JavaScript based on a trigger of your choice in your HTML.
If you need more help with this topic, let me know in the comments below.

