Recently on my blog, I’ve been sharing some content around the pretty cool new topic of low-code plug-ins now available in Power Platform for us to test out. If you haven’t read too much about low-code plug-ins yet, or haven’t built any, make sure you read the post below before continuing…
In this post, in contrast to my last on executing low-code plug-ins from Power Automate, we’ll look at triggering these from Power Apps!
Starting in a canvas app
So, let’s take a look at how we can actually now use our low-code plug-ins from Power Apps!
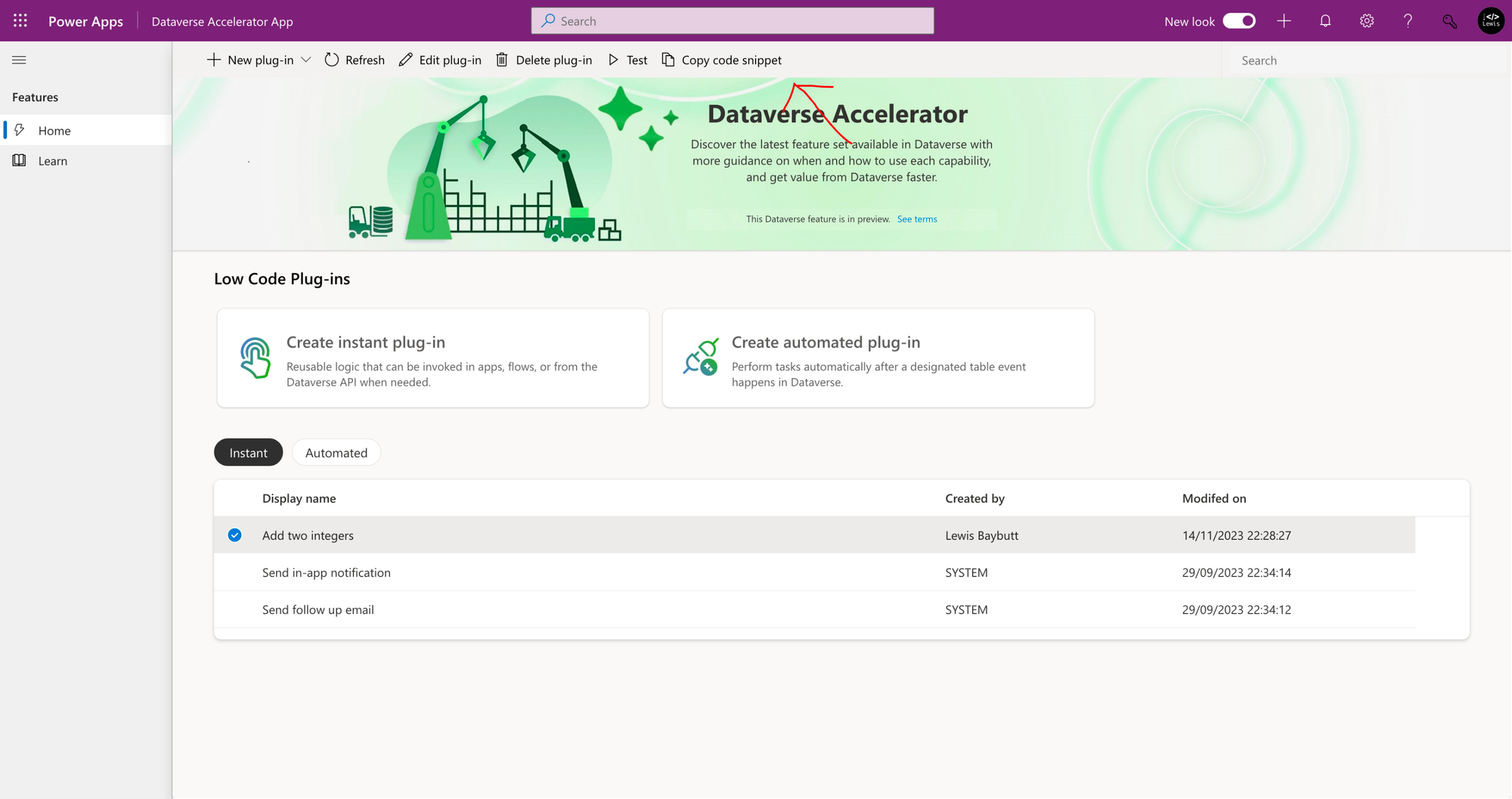
I’m going to start by grabbing the code snippet I need to trigger my low-code plug-in from some Power Fx. To do this head back to your low-code plug-in, in the Dataverse accelerator app. Then select your instant plug-in and select ‘copy code snippet’.

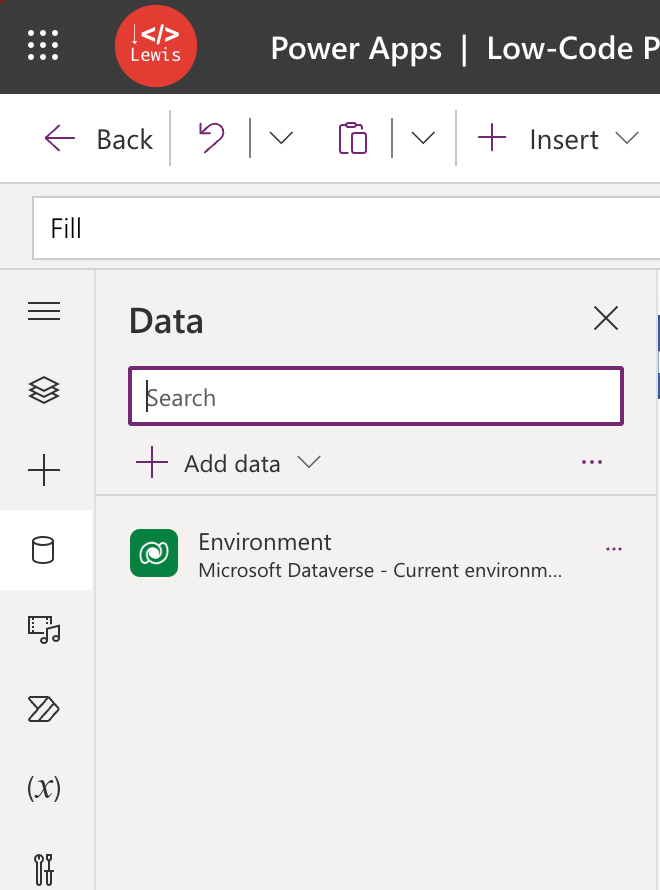
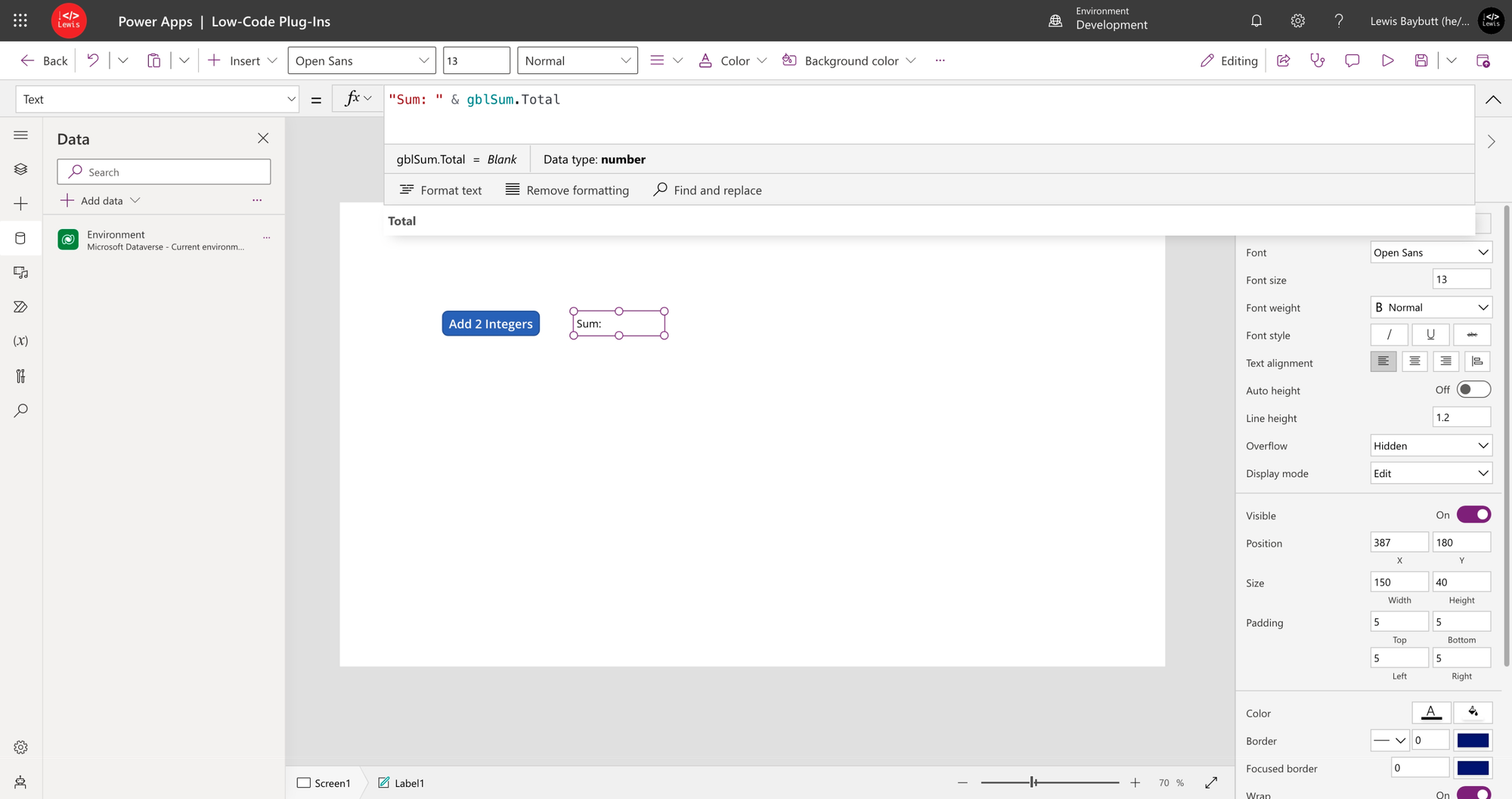
Then coming back to your canvas app, add the ‘Environment’ Dataverse table to your app as a data source.

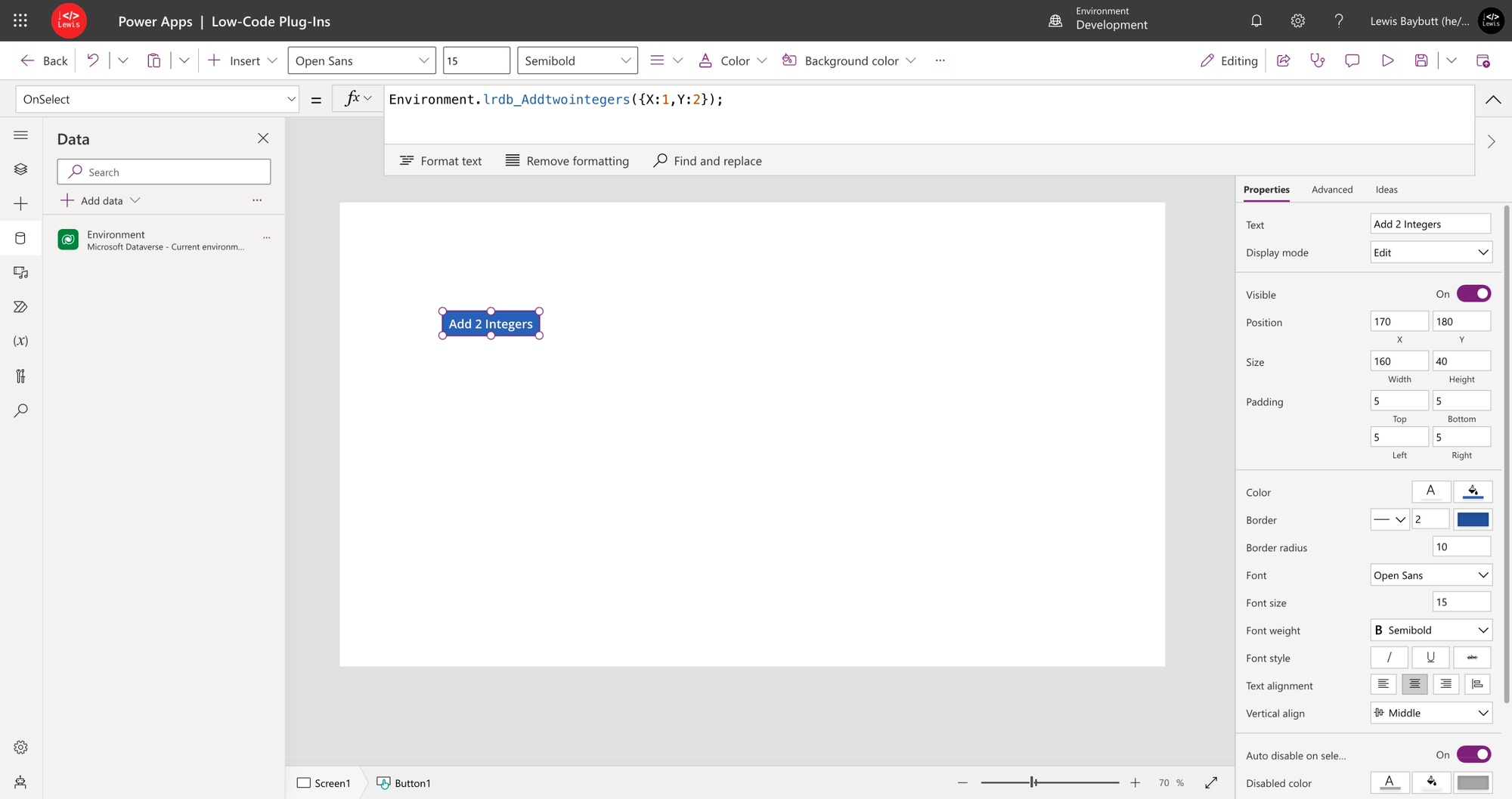
From there, for now we’ll just test this out with a button and its OnSelect property. I’m going to paste the code snippet I copied into my buttons OnSelect.
Environment.lrdb_Addtwointegers({X:Value,Y:Value})
I simply need to replace the ‘Value’ part of the copied code snippet and replace each of them with the value that should be passed into that input parameter.
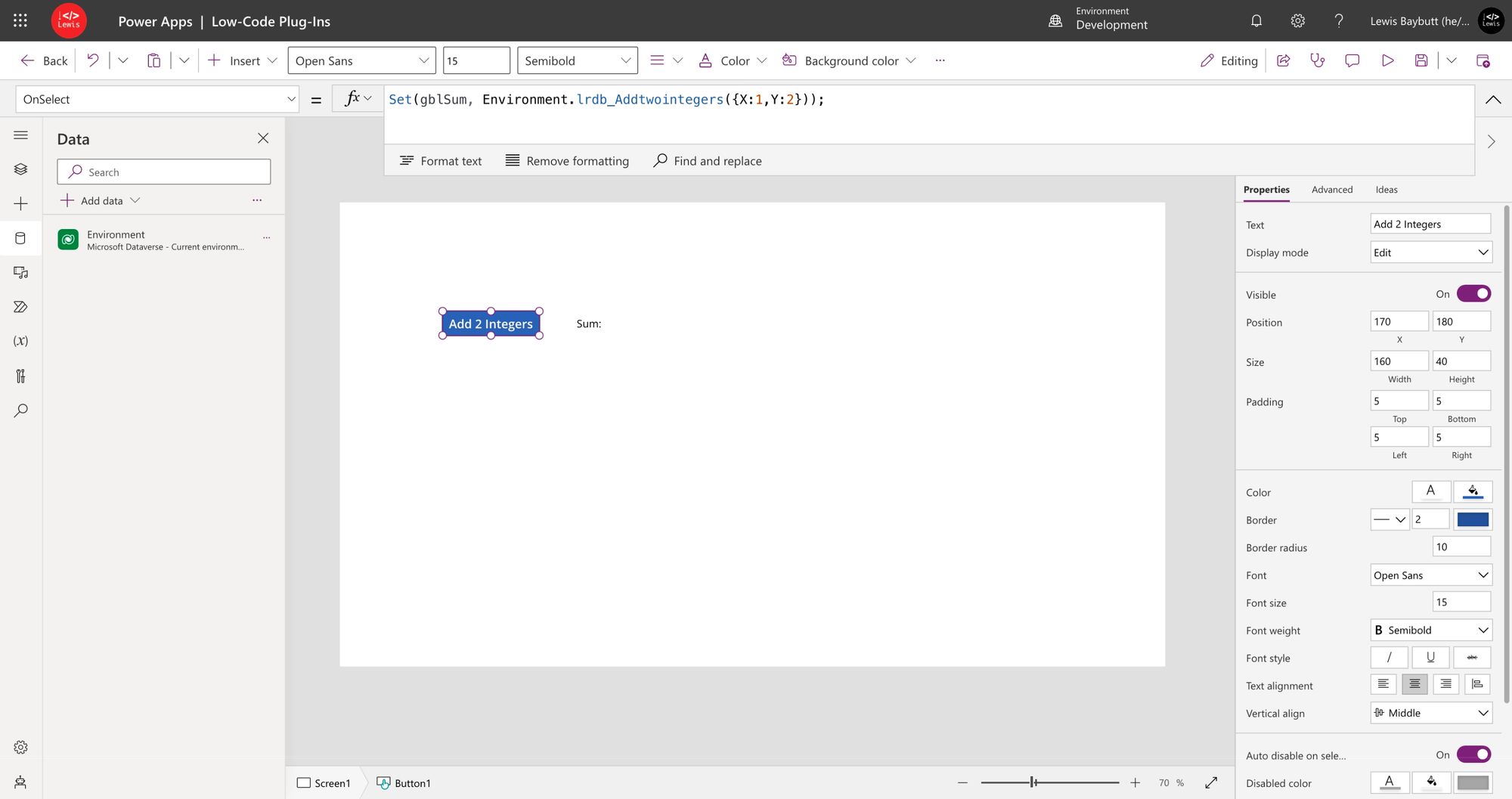
Now to capture the value that comes back from the low-code plug-in, in the same way that we could do this with the outputs of a flow, set a variable with the content of the low-code plug-in.
Set(gblSum, Environment.lrdb_Addtwointegers({X:1,Y:2}));
Oh and check this part out, intellisense knows what output parameters exist in the low-code plug-in, and their data types, so we don’t have to worry about anything around the topic of parsing JSON or working with untyped objects! 🥰

And, it’s that simple! That’s all we need to do to call low-code plug-ins directly from Power Fx! 🤩
Did you like this content? 💖
Did you like this content? Check out some of the other posts on my blog, and if you like those too, be sure to subscribe to get my posts directly in your inbox for free!
Subscribe
