Have you tried to customise and configure the Dynamics 365 Omnichannel chat widget but just haven’t been able to get far enough with the options available to have the look and feel match your organisations brand? There is only so much we can do with the options in the Customer Service Admin Center to change the look and feel of the Omnichannel chat widget however there is a way we can pass CSS styles to the chat widget to have it look slightly closer to what we want!
data-customization-callback
In the chat widget script we can get from the Customer Service Admin Center on a chat channel, you’ll notice there are various tags which take values. We can add an additional tag here or property called ‘data-customization-callback, where we can provide a function which updates CSS styling and various properties for the chat widget.
As per the documentation in the GitHub repository for the chat widget SDK and React UI components, this tag and the functionality here which can be used with the out the box script, can only be used to manipulate visual elements of the chat widget. If you’re looking to add custom components or make functional changes to the chat widget, you’ll need to use the SDK and React components to develop a custom chat widget.
microsoft/omnichannel-chat-widget
So, let’s take a look at an example of an out the box script to start with…
<script v2 id="Microsoft_Omnichannel_LCWidget" src="https://oc-cdn-public-gbr.azureedge.net/livechatwidget/scripts/LiveChatBootstrapper.js" data-app-id="8d7fc48c-c1fa-4a6a-ae06-f8bwej02c73d" data-lcw-version="prod" data-org-id="febcd888-5159-ee11-a380-6045bd0ac1a1" data-org-url="https://unqfdjkl85159skjba3806045bd0ac-crm11.omnichannelengagementhub.com"></script>This is the script we would add to our website which would then handle the surfacing of the chat widget for our customers to interact with when they need support. In order to make visual customisations to the chat widget we need to start by writing a function which will add these CSS styles to the appropriate configuration properties.
JS function to update the properties
The format of your function should look like this below and it should be held in a script if it isn’t being referenced from another file.
<script>
function lcw() {
return {
styleProps: {
generalStyles: {
width: "400px",
height: "1000px",
bottom: "30px",
right: "30px"
}
}
}
}
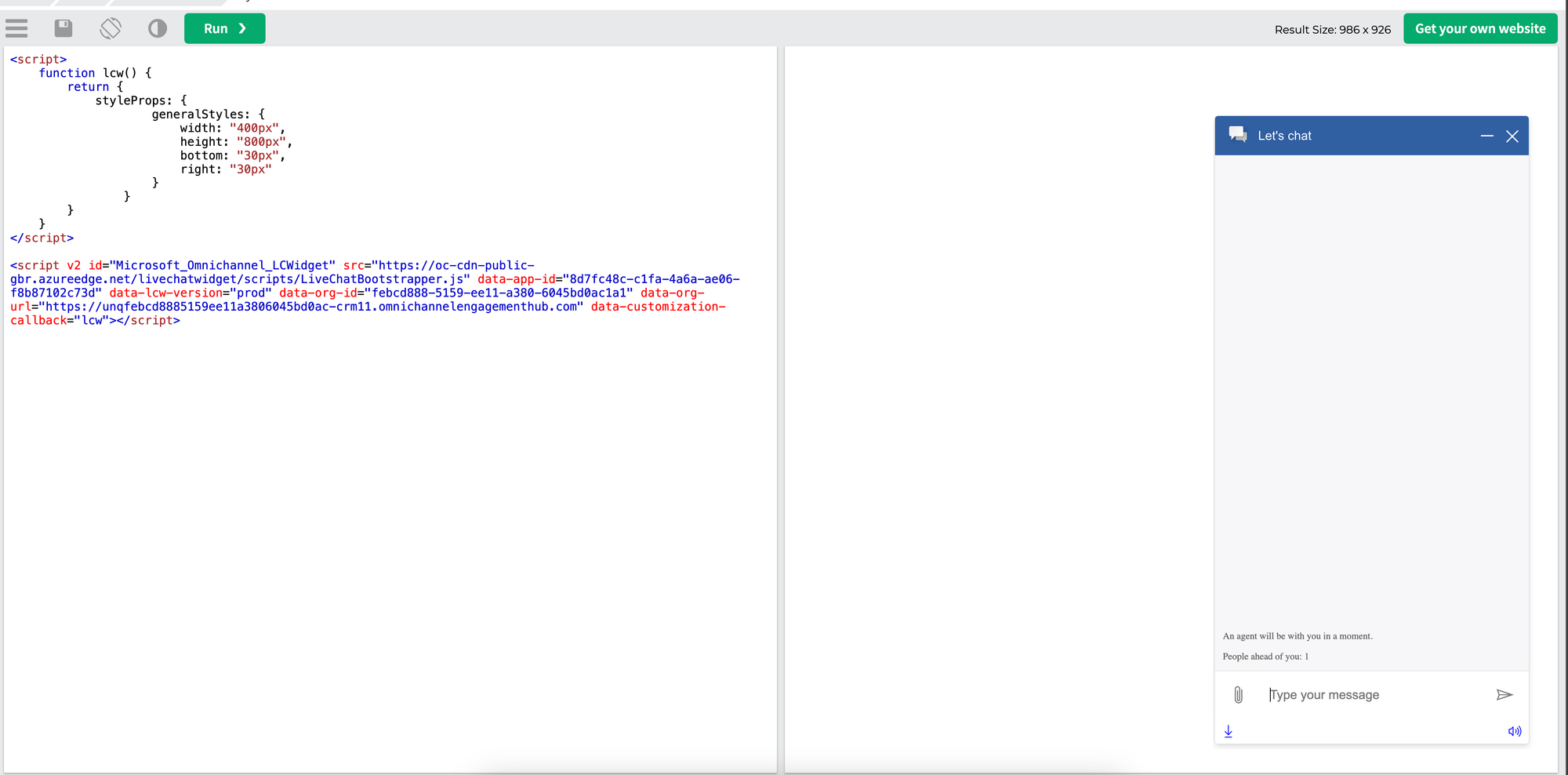
</script>In this script you can see I’m making some updates to the styleProps property where I’m adjusting the generalStyles to change the size of the chat widget. Now we need to call the script from the chat widget i.e. the script we get out the box to surface the chat widget. We’ll use data-customization-callback for this. So, now we will update the chat widget script to look like this…
<script v2 id="Microsoft_Omnichannel_LCWidget" src="https://oc-cdn-public-gbr.azureedge.net/livechatwidget/scripts/LiveChatBootstrapper.js" data-app-id="8d7fc48c-c1fa-4a6a-ae06-f8bwej02c73d" data-lcw-version="prod" data-org-id="febcd888-5159-ee11-a380-6045bd0ac1a1" data-org-url="https://unqfdjkl85159skjba3806045bd0ac-crm11.omnichannelengagementhub.com" data-customization-callback="lcw"></script>Notice the addition of this part data-customization-callback="lcw" in the script. That is how we’re calling the function and then updating the styles.
Notice the changes…
So now let’s see what happens when I add that change into my code and test it out…

You can see that now, I have a much taller chat widget having set the height to 800px!
Properties
So, want to know what changes you can make with this functionality? Using the generalStyles property we used above you can achieve some basic changes though there are a number of other properties you can use to adjust the styling of the various components used in the chat widget. Check out the components in the documentation below which also includes all the various properties for each component which you can adjust.
Did you like this content? 💖
Did you like this content? Check out some of the other posts on my blog, and if you like those too, be sure to subscribe to get my posts directly in your inbox for free!
Subscribe
