Ever wondered how in Dynamics 365 the developers have been able to produce those popup type messages with actions when you didn’t complete a validation or selected something? And… not the ones that use canvas pages or something like that, but the standard UI dialogs for things like validation errors?
In this blog post, I’ll show you how to create alert dialogs like the one below with a simple client side API call to make this possible! 📜
Old look:

New look:

JavaScript in model-driven apps
So in order to make this functionality work, we’ll need to do some work with JavaScript where we’ll call the client API for model-driven apps! This means we need to have a JavaScript function which actually ‘does the thing’, executed on an event. The event is almost like the trigger here i.e. what causes the specified code to execute.
There’s a number of different ‘events’ or ‘triggers’ we can use which will trigger or cause the code we specify to execute. We could do this for something like a form loading, us saving a record, or even changing a specific field value on a form without even saving it. This let’s us implement all sorts of things like field validations, form notifications and broadcast messages and more!
The event
So to test this out, I’m simply going to have some code run when a job title field is changed on a form. Now in most cases people wouldn’t have a special character in their job title, so the example here I’ll use is an assessment / validation on the value someone has inputted to the job title field on a contact to see if they inputted a special character, and if they have we’ll ask whether they meant to do it with the dialog.
The code
So let’s take a look at the code I’ve written to do this…
function launchDialog(executionContext) {
console.log("Code started")
var formContext = executionContext.getFormContext();
var name = formContext.getControl("jobtitle").getValue();
var nameContainsSpecialCharacters = hasSpecialCharacters(name);
if (nameContainsSpecialCharacters) {
var alertStrings = { confirmButtonLabel: "Yes", text: "Did you mean to enter special characters for the job title?", title: "Special characters?" };
var alertOptions = { height: 120, width: 260 };
Xrm.Navigation.openAlertDialog(alertStrings, alertOptions).then(
function (success) {
console.log("Alert dialog closed");
},
function (error) {
console.log(error.message);
}
);
}
console.log("Code ran")
}
function hasSpecialCharacters(str) {
var regex = /[~`!#$%\^&*+=\-\[\]\\';,/{}|\\":<>\?]/g;
return regex.test(str);
}
Here I’ve got two JavaScript functions. I’ve got one called launchDialog which I’ll call from Power Apps when the job title field is changed, then I’ve got a second called hasSpecialCharacters which uses regex to identify whether the characters specified are in the string passed in. I’ll call the second function from the first and it’ll then return a true or false which I’ll continue evaluating in the launchDialog function using an if statement.
In the if statement I then say, if there are special characters, launch the dialog, otherwise do nothing. This is the code we use specifically to launch the dialog:
var alertStrings = { confirmButtonLabel: "Yes", text: "Did you mean to enter special characters for the job title?", title: "Special characters?" };
var alertOptions = { height: 120, width: 260 };
Xrm.Navigation.openAlertDialog(alertStrings, alertOptions).then(
function (success) {
console.log("Alert dialog closed");
},
function (error) {
console.log(error.message);
}
);Where to put the code…
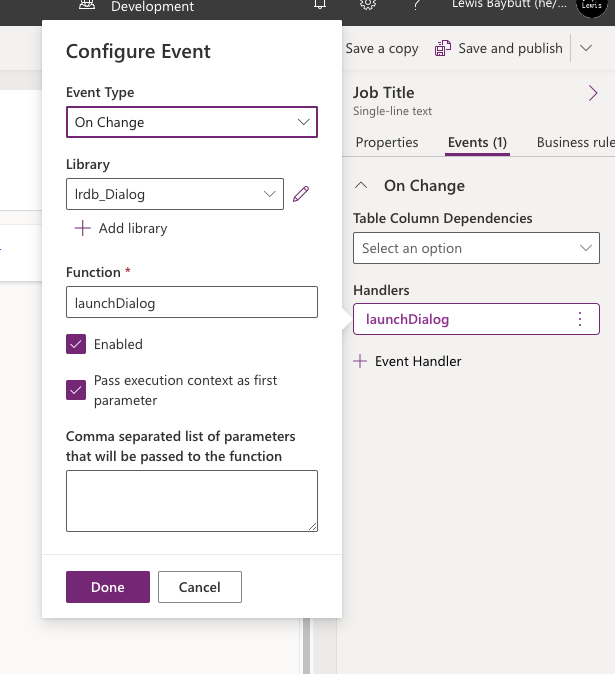
So now in the editor for my form I’m going to select the field relevant which in my case is the job title field. Then I’ll select events and add an event handler with the event type set to On Change. I’ll upload my JavaScript file as a library which in Dataverse will be a JS web resource. Then I need to specify the launchDialog function and select both the checkboxes, especially the second as in my code I’m using the execution context.

Now I’ll save and publish the web resource and my form and test things out!
The result
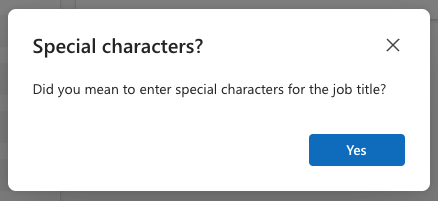
Now if I add a special character to the job title field I get this warning…

This happens when I add a special character to the field and then select outside of it.
Did you like this content? 💖
Did you like this content? Check out some of the other posts on my blog, and if you like those too, be sure to subscribe to get my posts directly in your inbox for free!
Subscribe
