Do you ever have a need to quickly create QR codes for things to pop in slide decks, or perhaps use on social posts? Well… in today’s blog post, I’m going to take a look at how we can create QR codes in Power Automate using a Encodian’s Flowr!
Like this content? Make sure you subscribe to get posts in your inbox!
SubscribeGet access to Encodian for low code evangelism!
So… are you a Microsoft MVP, a freelance Power Platform consultant or a builder at a Microsoft partner? You’re in luck! If you’d like to get hands on with Encodian’s products, you can check out their community partner program.
Encodian Community Partner Program — Encodian: Create QR codes in Power Automate with Flowr
Creating a connection
So once you’ve got hold of your API key either as a customer of Encodian or for evangelism purposes, you’ll need to create a connection in Power Automate. I’m going to do this by starting with a connection reference in a solution where I’ll also be able to create my connection to use within my connection reference.
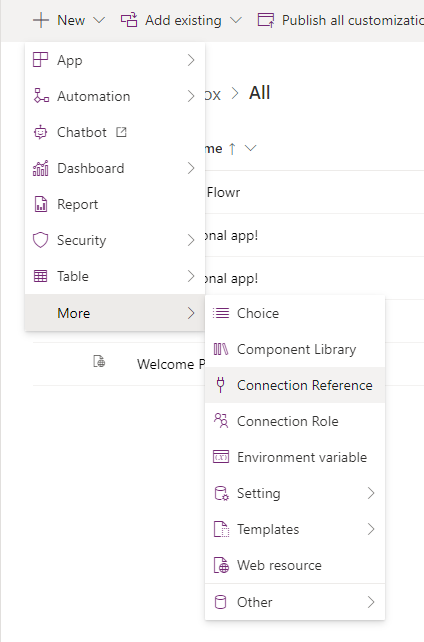
Let’s start by creating a new connection reference in a solution which we’ll later use in a flow. Select new, then more, followed by connection reference.

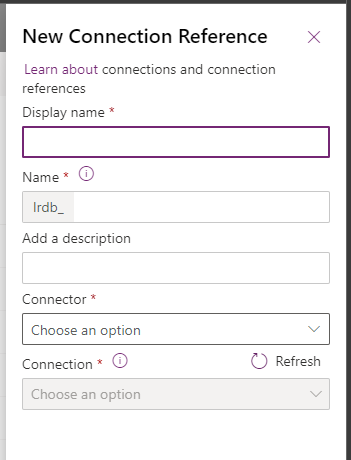
Next, give your connection a name, select the connector ‘Encodian’ and select a connection in your environment. Create a new one if you haven’t already got one

Next we’ll work on building our flow to generate QR codes for an input.
Building an instant cloud flow
So next I’m going to start building my cloud flow. You could make some changes here to suit you. You might want to trigger your flow from Teams, or a Power Apps application for example. I’m just going to use a button cloud flow because I’m familiar with Power Automate and this suffices for now.
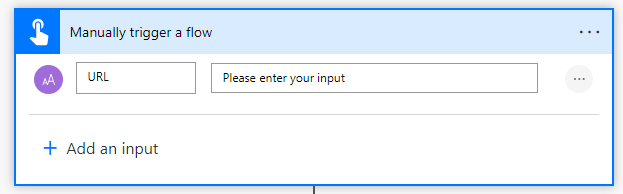
In my trigger body I’m going to add a new input which I’ll use for the URL I want to encode as a QR code. The data type for this input parameter needs to be a string or ‘text’.

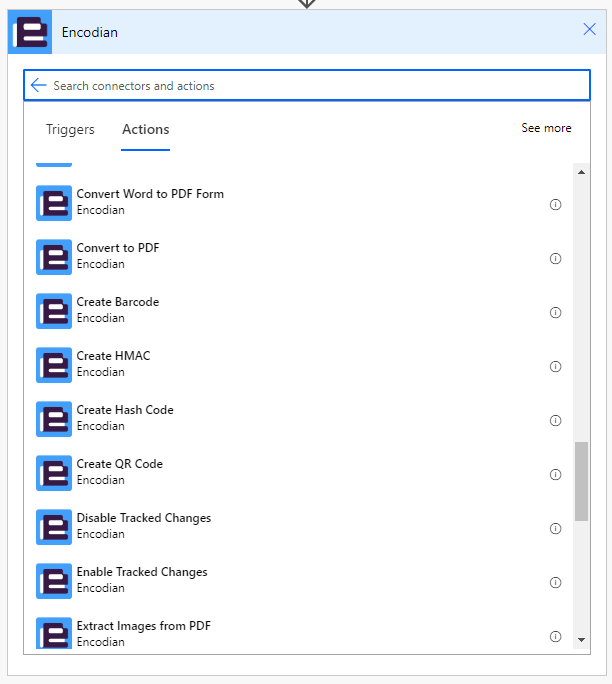
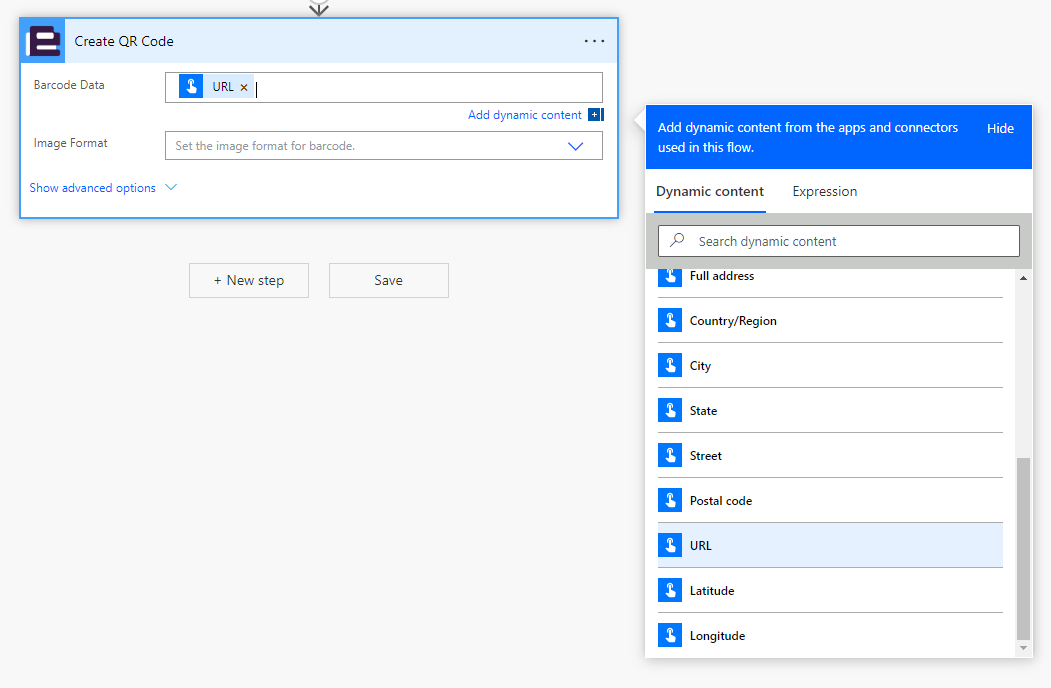
Next I’m going to add a new action, and I’ll look for the Create QR code action within the Encodian connector.

Next I’ll set the input to the Barcode Data parameter as the dynamic content coming from my trigger body’s URL input.

Now I’m going to set the image format to the format I want my QR code to be delivered in, in my case I’m going to choose png.
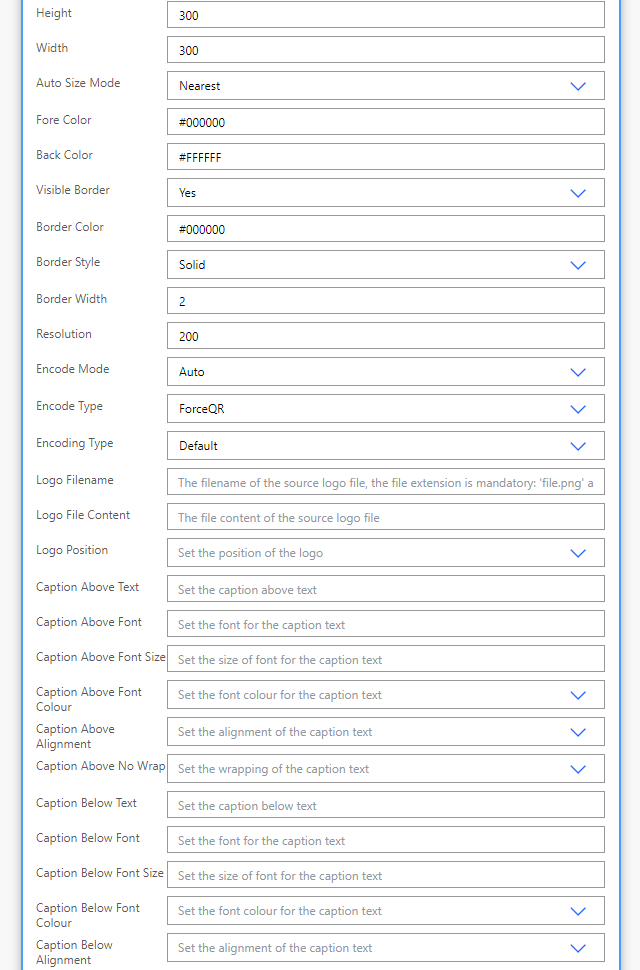
If you’d like to, you’re then able to take advantage of a number of additional formatting options within this action to format your QR code prior to it being outputted from this action.

Now I’m going to work on getting the QR code delivered to me. I simply want it to arrive to me in an email so I can copy and paste it to use where I’d like!
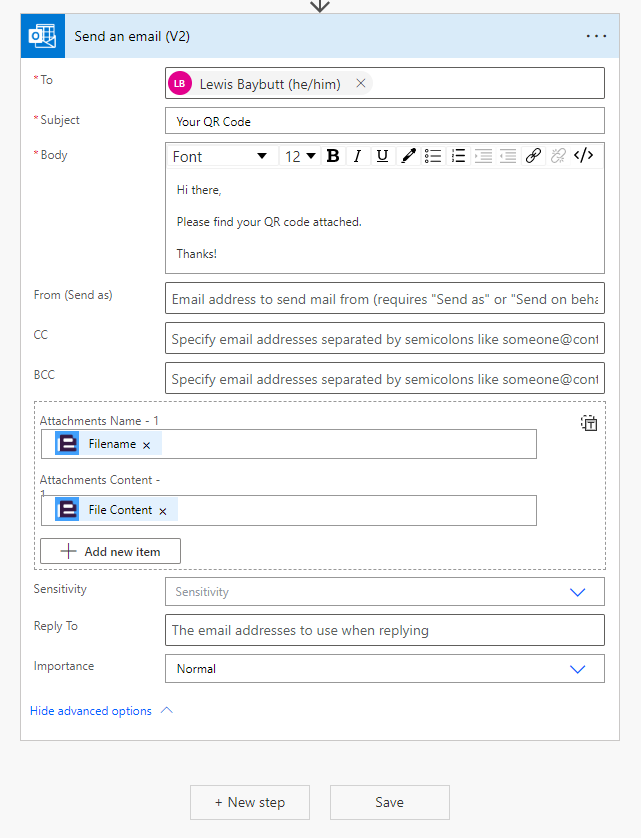
I’m simply going to add the action ‘Send an email (V2)’ to my flow. First I’ll set the email to send to myself and I’ll and a subject and some body. Then in the attachments name field, I’ll use the Filename dynamic content that comes from the previous Encodian action, then I’ll use the File Content dynamic content in the attachments content input.

Testing it out!
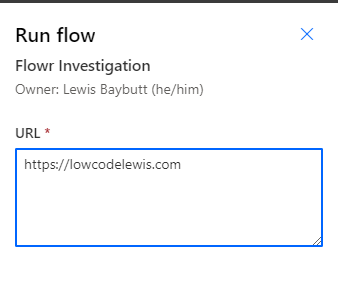
Now I’m going to test my flow and select continue to confirm the use of my connections. Then I’ll provide the URL that I want to make a QR code from.

Next I’ll run the flow and see what happens!
And on checking my inbox, there’s my QR code! Scanning it now takes me to my website lewisdoes.dev

Hopefully you found this blog post useful. If there was something you didn’t understand or need more help with, let me know in the comments below.

