Familiar with Power Pages and using basic forms to allow customers to either create or update data in Dataverse? Maybe you’re also familiar with some very basic JavaScript that might allow you to make UI changes on a webpage on different conditions and things like that…
What about adding JavaScript code to a radio button on a basic form in Power Pages. Yup! I’m talking about the forms you can use out the box from Dataverse, rather than you having to construct something custom with HTML.
In this post, I’ll show you how to add an event listener to a radio button on a basic form you’ve got a yes/no field on in Power Pages with some simple JavaScript on the website page! 🤩
My scenario
So in my scenario, I wanted to show and hide a section on a form when a radio button in a previous question. To be able to do this I need to add some JavaScript to the radio button produced by my out the box basic form which I’ve made with the no code tools. Then in the JavaScript I’ll add to the radio button I’ll hide the section I want to based on the selection made.
Time to add some code
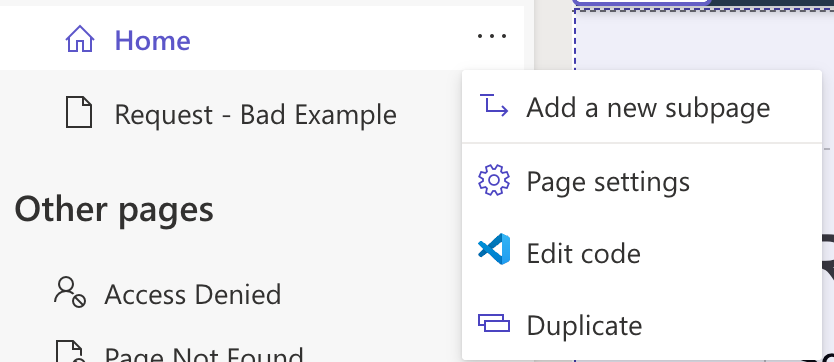
So to get started, head to the page which your form is on. We’ll add some code there. Select edit in VS Code on the page you’re wanting to make the change on.

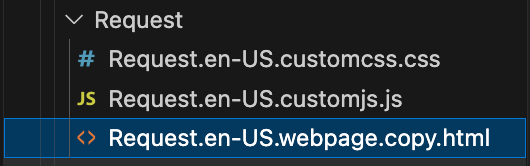
Now in the explorer, within the workspace find the page you’re working on and open the JS file.

Now in the JS file, we’ll add this code to add an event listener to the radio button which you’ll specify, then you can add in the code you want to execute when the button is selected within the block.
document.querySelectorAll('input[id="radioButtonIdGoesHere"]').forEach((radio) => {
radio.addEventListener('click', (event) => {
if (event.target.checked) {
Add a function or code here to run when the radio button is selected.
}
});
});Testing things out
Now when it comes to testing, don’t expect to see your code working in the studio version of Power Pages. You’ll need to preview your website or head to the page URL and you’ll see your code working there!
More Power Pages content
Want to learn more about Power Pages? Want to know how you can leverage code to take your websites to the next level? Check out all the posts in my Power Pages category now!
Did you like this content? 💖
Did you like this content? Check out some of the other posts on my blog, and if you like those too, be sure to subscribe to get my posts directly in your inbox for free!
Subscribe
