When it comes to delivering notifications as a form of user feedback, we have to ensure that this feedback is delivered to the user quickly following execution of an action they might trigger. In model-driven apps we can use in-app notifications or client side global notifications to provide messages to users that they need to see. There’s a few uses for these… which we’ll discuss in this post, as well as different technical ways to achieve delivering these notifications depending on the context.
Use cases
So, as mentioned there are a few uses cases for a feature like in-app notifications. Either we could be just delivering a message to a user who may have the app open at that time to have them focus on a specific work item or record.
On the other hand, we may want to use these kind of notifications as a form of user feedback. Say for example someone saves a record and we want to provide user feedback as confirmation that the record saved, we could use a notification for that.
A technical consideration
There is a technical consideration to make for the two use cases above. When we’re doing something simple like delivering that message to a user, that would have to be a server side process because we’re sending a message from one user to another, and it doesn’t just sit with one user. In this case we will use a web API to enable the surfacing of the message and this may take 30 or so seconds to reach the user.
On the flip side, when we need to deliver user feedback or something along those lines the message needs to get to the user a lot faster than 30 seconds. Let’s say the user is trying to do something and we’re attempting to deliver feedback to say they cannot because they don’t meet a validation or something like that, in that case the feedback needs to be almost instant. It isn’t good UX or even functional UX to deliver a notification in 30 seconds for a use case like that.
Client side global notifications
So, for those scenarios where we need to instantly deliver feedback, there is a solution that comes into play for this! 🥰
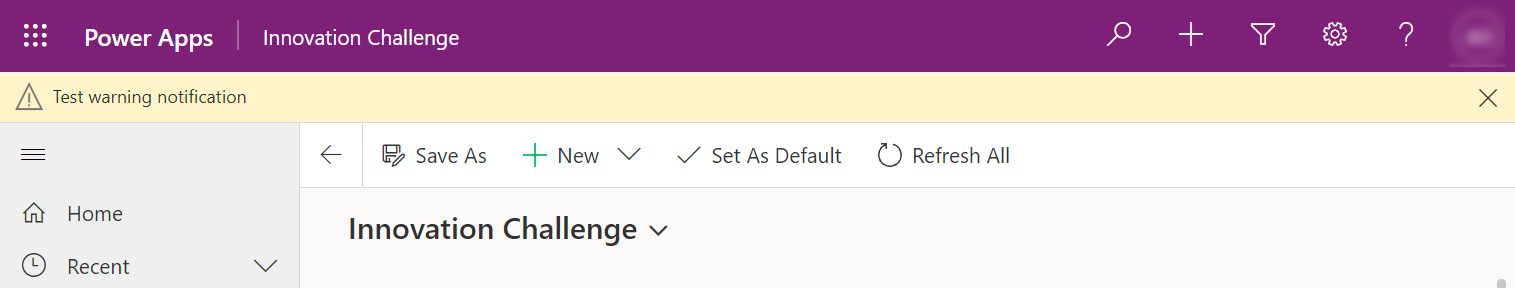
For these scenarios, we need to use the client API to now surface these notifications. These notifications will appear globally in the app as opposed to scoped to a form and look a bit like this…

We don’t need to enable in-app notifications to use this type of notification.
Using the client side API to deliver a notification
So, now let’s take a look at how we can use the client side API to deliver a global notification using Xrm.App.addGlobalNotification()…
In your client side script you can use the following code to deliver a notification…
Xrm.App.addGlobalNotification(notification).then(successCallback, errorCallback);The call here returns a promise which you can then use to suggest a function to run if the execution was successful, or a function to use if it wasn’t. We will handle this using .then
We need to populate the notification parameter with an object which will determine what kind of notification to display. See all the paramaters for this object here – addGlobalNotification (Client API reference) in model-driven apps – Power Apps | Microsoft Learn
An example we can use would look a bit like this…
let notification =
{
type: 2, // this value always remains the same
level: 1, //success
message: "Test success notification"
}You can then use this object to pass to the notification parameter of the client request. Then you can use the success and error callback parameters to add some Console.log() for debugging purposes in case your functionality ends up broken or not working.
So, the message is to use this functionality when using client-side scripting to provide user feedback! 🚀
Did you like this content? 💖
Did you like this content? Check out some of the other posts on my blog, and if you like those too, be sure to subscribe to get my posts directly in your inbox for free!
Subscribe
