Recently in this sub-series, part of my wider series on Microsoft Graph, and utilising contextual ecosystem data, we’ve been working on building a solution to save time in a healthcare scenario by being able to call a clinician based on skills and availability. Utilising both business data and contextual data we’re able to make this work!
In the last two posts, we started by building a Dataverse schema, and a basic canvas app. We then built a custom connector using best practices such as referencing environment variables and utilising Azure Key Vault to store our secret.
In this post, we’re going to look at how we can use the custom connector we built in our app to show a clinicians availability at the current point in time based on their calendar and Teams presence.
Adding the connector
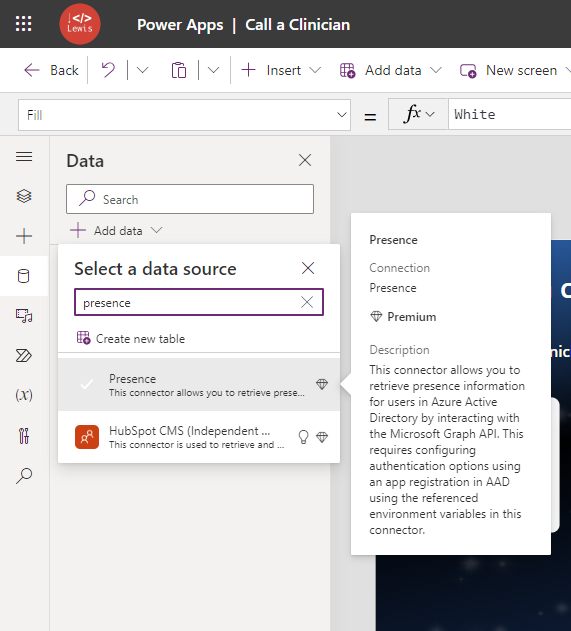
Going back to our app now, head to the data tab and add data. Search for ‘Presence’ which is the name of the connector I built. If you gave your connector a different name you’ll need to search for that name here. Select the connector and create a connection if you don’t already have one in your environment.

Show availability against clinicians in the gallery
Now we’re going to use the connector we’ve added to our app to display presence / availability information for the clinicians that are returned by the skill we selected. Let’s add a label to our gallery which displays clinicians and then use this formula in the Text property of it.
Presence.getpresence(ThisItem.'Azure AD Object ID').availabilityReplace the start ‘Presence’ with the name of your connection in your app in case it has been renamed differently.
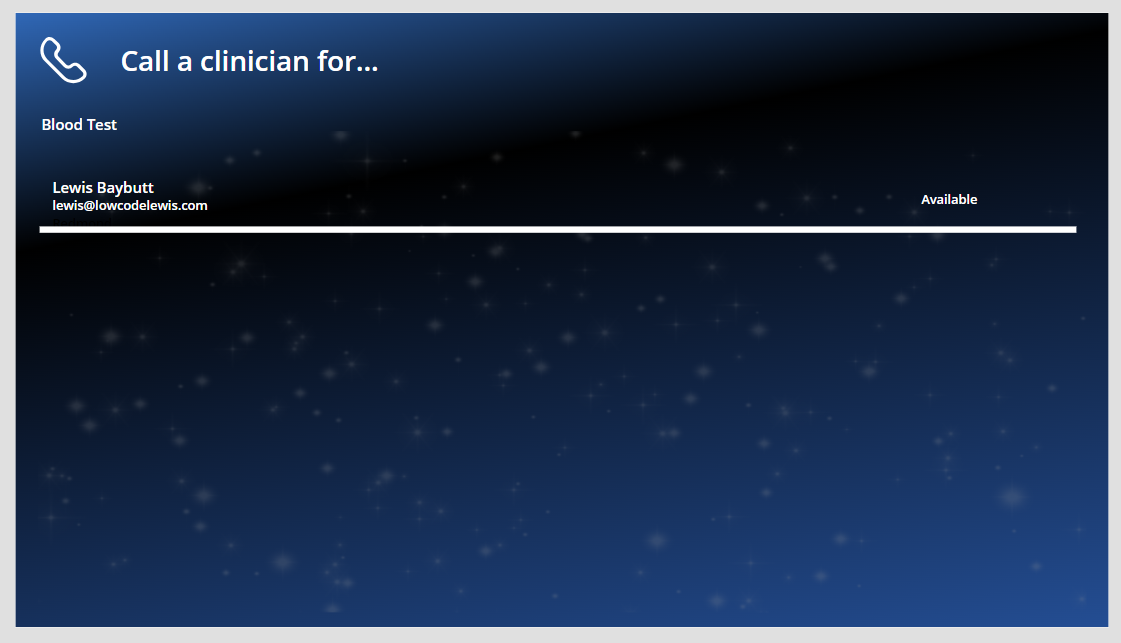
Now if I take a look at the clinicians available for a blood test, I can see I have one being returned and their availability presented next to their name.

Awesome! Now we’re achieving the requirement we had for this solution. We’re able to return a list of clinicians based on a skill we need at that current point in time and see if they’re available right now or not!
In tomorrow’s post, we’ll finish the solution by creating an automation that can contact the clinician for us without us having to action that manual task, saving time further with a click of a button. So we’ll end up with a solution that provides us with 3 button clicks to have contacted an available clinician with a specific skillset that we need to support us in a healthcare scenario.
I’ll also soon be posting a refined version of this solution with an enhanced GUI and best practices for development such as controls being named correctly. Look out for this soon! It’ll go live on my GitHub first with a deployment guide which I’ll also publish here on Low Code Lewis.
If you want to get hands on with this solution when it goes, make sure you’re subscribed to my blog.
Subscribe
