When we build solutions, whether they be low code or pro code, there’s a number of ways in which we’re able to utilise data, and different types of data as well. Recently I posted about three different types of solutions when working with the Microsoft Cloud as part of this series on Microsoft Graph and working with the wider Microsoft Cloud to use context when building with low code.
In yesterday’s post we began to look at actually making this a thing by building a very simple solution that made interactions with Microsoft Graph against business data records (cases).
Today we’re going to get a bit more complicated on the scale of building with just low code objects to using context from Microsoft Graph to deliver impact and better UX with low code solutions.
Solution
So to discuss a problem and a solution first, we’re going to take the example of needing available clinicians quickly in a healthcare scenario. We’ll need to be able to get hold of a clinician with a specific skillset quickly, and only be able to get in touch with them if they’re already available.
To do this we’re going to build an app that relies on a basic data model behind it where users in Dataverse have skills related to them. We’ll then build functionality where we can select a skill in our app and return a list of users who are currently available who have that selected skill.
By using the context of a clinicians availability we’re able to save time from manual tasks such as
- Signing into a clinicians own device rather than utilising a central device on a ward shared for this purpose
- Attempting to find clinicians with a certain skill or background
- Launching Outlook to add those clinicians calendars and check their availablility
- Either sending an email or launching a separate application such as Teams to contact those clinicians
So… let’s start building!
Dataverse Tables
So first let’s look at what we need to accomplish in Dataverse. We’re going to use the out the box users table, and we’ll also create a custom table called Skills. We’ll then create a skill description text column on the Skills table, and finally create a many to many relationship between the two tables to make it possible to relate Clinicians (Users) to Skills.
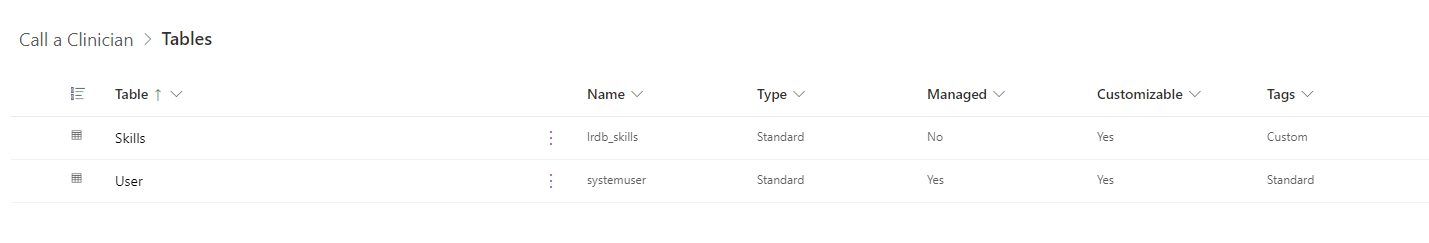
I’ve added my Users table and created my Skills table in a solution to start.

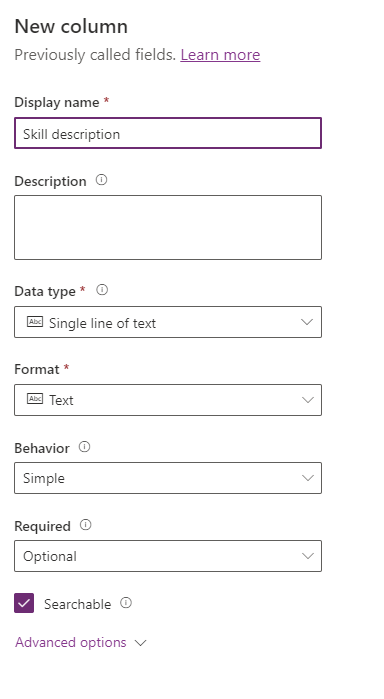
Next I’m adding my custom column for my skill description which I’d like to display to the person using my app when they select a skill.

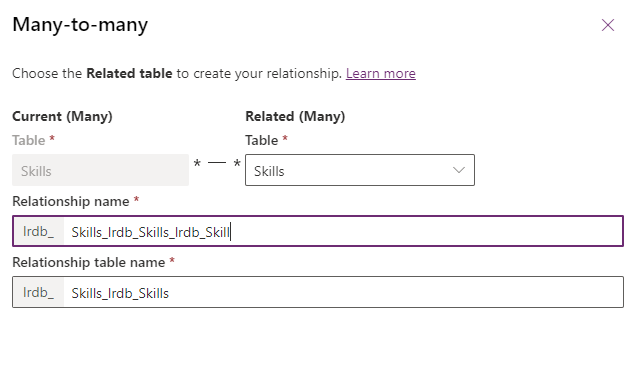
Now I’m going to finish my data model by simply creating a many to many relationship between my User table and my Skills table.

Building the canvas app
So now, we will start to work on building the canvas app. I’m going to create a new tablet app and start by adding an image control to my first screen which I’ll use for my background. I’m using this linear gradient.
"data:image/svg+xml;utf8, " & EncodeUrl("
<svg xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' height='200px' width='200px'>
<defs>
<linearGradient id='0' x1='0.4' y1='0.01' x2='0.6' y2='0.99'>
<stop offset='10%' stop-color='#0072CE'/>
<stop offset='34%' stop-color='""'/>
<stop offset='100%' stop-color='#005EB8'/>
</linearGradient>
</defs>
<rect fill='url(#0)' height='100%' width='100%'/>
</svg>")I’ve then layered an image I downloaded from the web over the top, of some stars with a transparent background. I’ve set this image to be slightly transparent too.

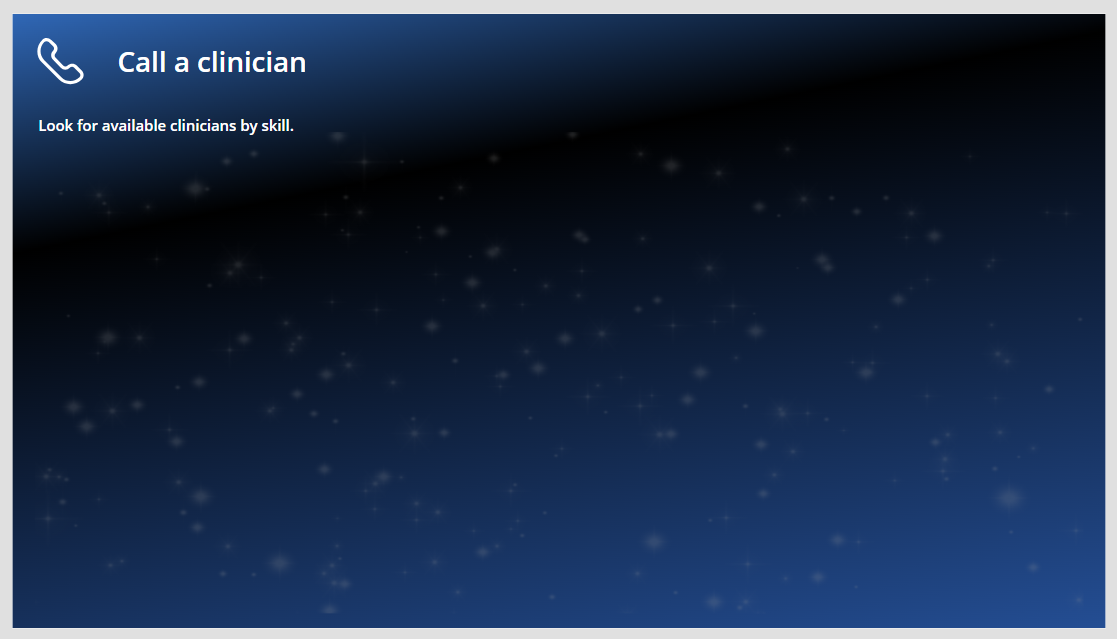
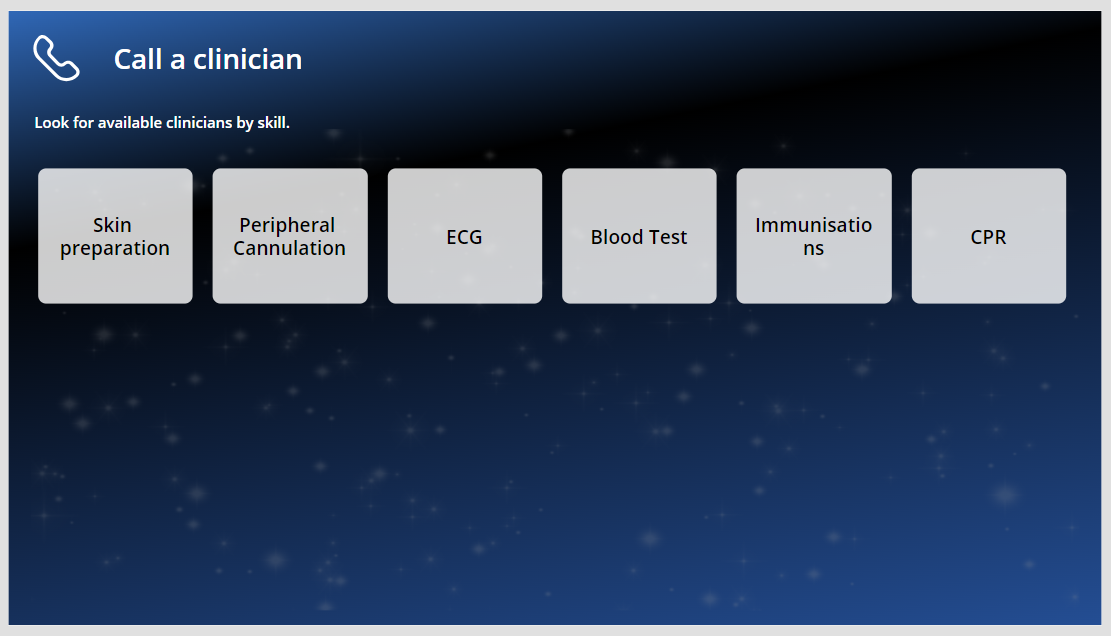
You can see I’ve also added a phone icon in the top left, a title which reads “Call a Clinician” and finally a subtitle which reads “Look for available clinicians by skill.”
Now I’m going to add a blank gallery to my screen to display the skills I’ve got in Dataverse.
I’m going to set my template size to 195 and set my wrap count to 6. I effectively want to end up with lots of little square type tiles on my screen that I can tap.

Now I’m going to add a HTML control to my gallery template and I’ll add the following HTML to display a card type background for each skill.
"<div style = ""height:"&Self.Height - 25&"px; width:"&Self.Width -25&"px; background-color: rgba(255,255,255,0.8); border-radius:10px; margin:10px""></div>"I’m then going to add a label to my gallery to display the name of the skill and I’ll layer a transparent button control over the cards to make the items clickable with feedback.
Things now look a little like this…

You can see I’ve created some skills in my Dataverse table. I’m now going to add some Power Fx to the OnSelect property of my button. I’m going to use the Navigate() function to go to a second screen, and I will take the context of the current record with me, storing it in a local variable.
I will use the following Power Fx.
Navigate(
'People Screen',
ScreenTransition.None,
{locSkill: ThisItem}
)This is navigating to a second screen I created in my app which I named “People Screen”. I’ve copied my background controls to this screen and left their properties as they are. I’m now changing my title to display “Call a clinician for…”. I am also then changing my subtitle to use the following formula in its text property.
locSkill.NameNow I am going to add a horizontal gallery to my screen, make some light GUI changes and I will set the items property to the following formula.
locSkill.UsersUpcoming content
In tomorrow’s post, we will continue building this solution with the next part being on how to get the presence information for each user and display it in the gallery. Make sure you’re subscribed to get this post directly in your inbox as soon as it’s live!
Subscribe
