So! I recently had some spare time and wanted to try something fun with Power Apps. After spotting a cool, and pretty much free API for returning drinks, I thought hey, let’s make an app that lets users search for cocktails and find out information about them!
In this series of blog posts I’ll show you how you can make your own cocktails finding app! In this post we’ll focus primarily on getting hold of the API and building a simple flow to test it out.
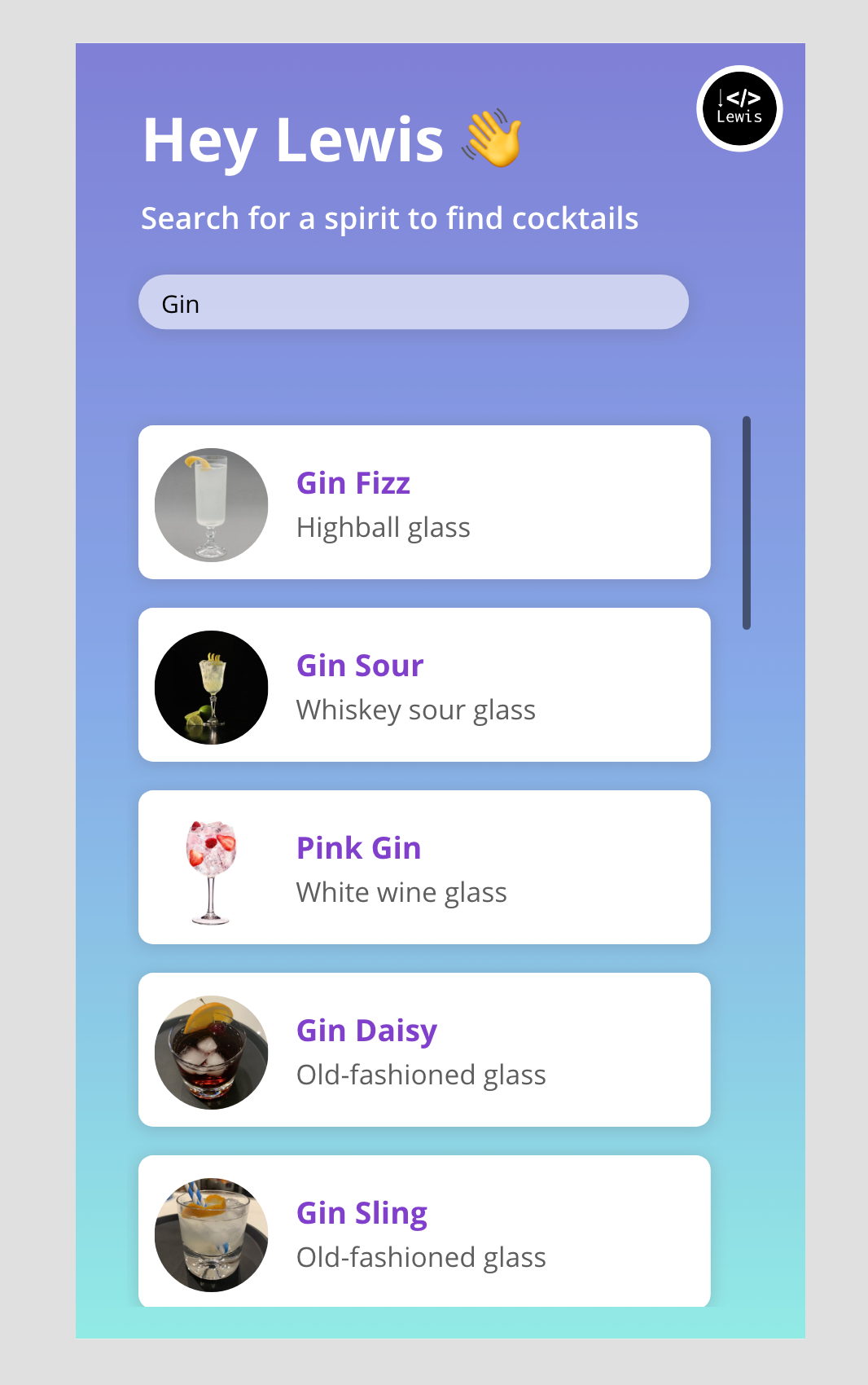
To get you a little excited, this is an idea of what we’ll produce by the end of this blog series!

The API
So first we’ll take a look at the API we’re going to use for this solution. The API we’re going to use is from Rapid API and it is The Cocktail DB API.
To be able to use the API you’ll need to register for an account with Rapid API.

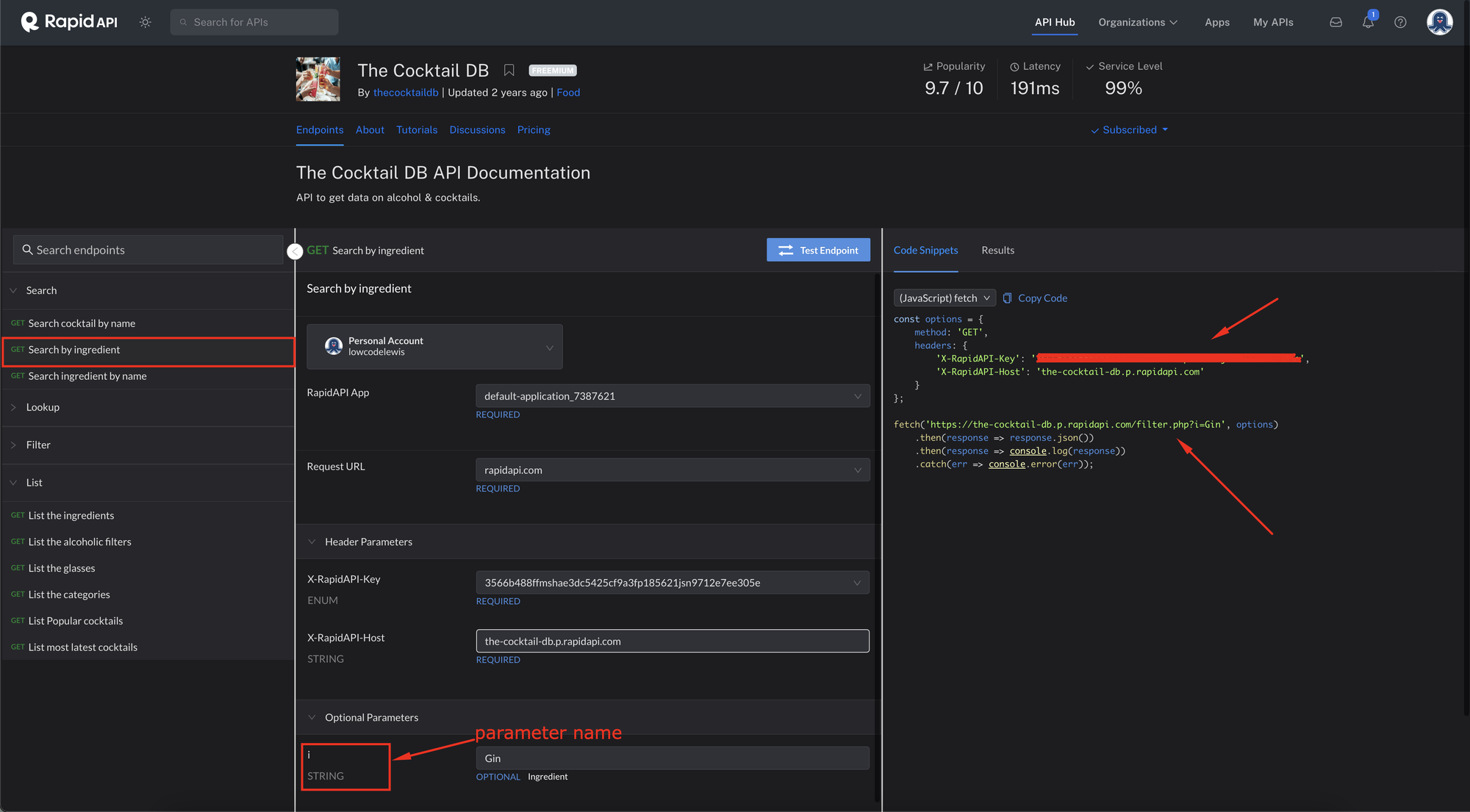
Now we can do some testing in the playground. In this solution I want to be able to find cocktails based on the spirit or alcohol I’ve got in my cupboards at home! This is something we can do using the API and a GET call using ‘i’ as the parameter to do a query against.
In the screenshot below I’ve selected an example GET call on the right. This shows use using a filter to find drinks where the alcohol or ingredient is the one we’ve specified.

Now let’s take a closer look at the code snipped its generated for us to use. This is using fetch in JavaScript. Lets understand this and see how it translates when we need to build a flow in Power Automate.
const options = {
method: 'GET',
headers: {
'X-RapidAPI-Key': 'YOUR KEY HERE',
'X-RapidAPI-Host': 'the-cocktail-db.p.rapidapi.com'
}
};
fetch('https://the-cocktail-db.p.rapidapi.com/filter.php?i=Gin', options)
.then(response => response.json())
.then(response => console.log(response))
.catch(err => console.error(err));So in the code above the parts we want to pay close attention to are the method, the headers and the request URL.
The method we need to use is GET as we are calling the API to retrieve data. Then we need to use the headers in the object following the headers property in the options variable.
Then the Request URL we need is ‘https://the-cocktail-db.p.rapidapi.com/filter.php?i=Specified_Alcohol’
We will replace Specified_Alcohol with an input parameter value for our flow to push a search value from our app to our flow. That’ll be the end goal, but to start with we’ll just hard code it in our flow to test out calling the API from Power Automate.
A solution and a button flow
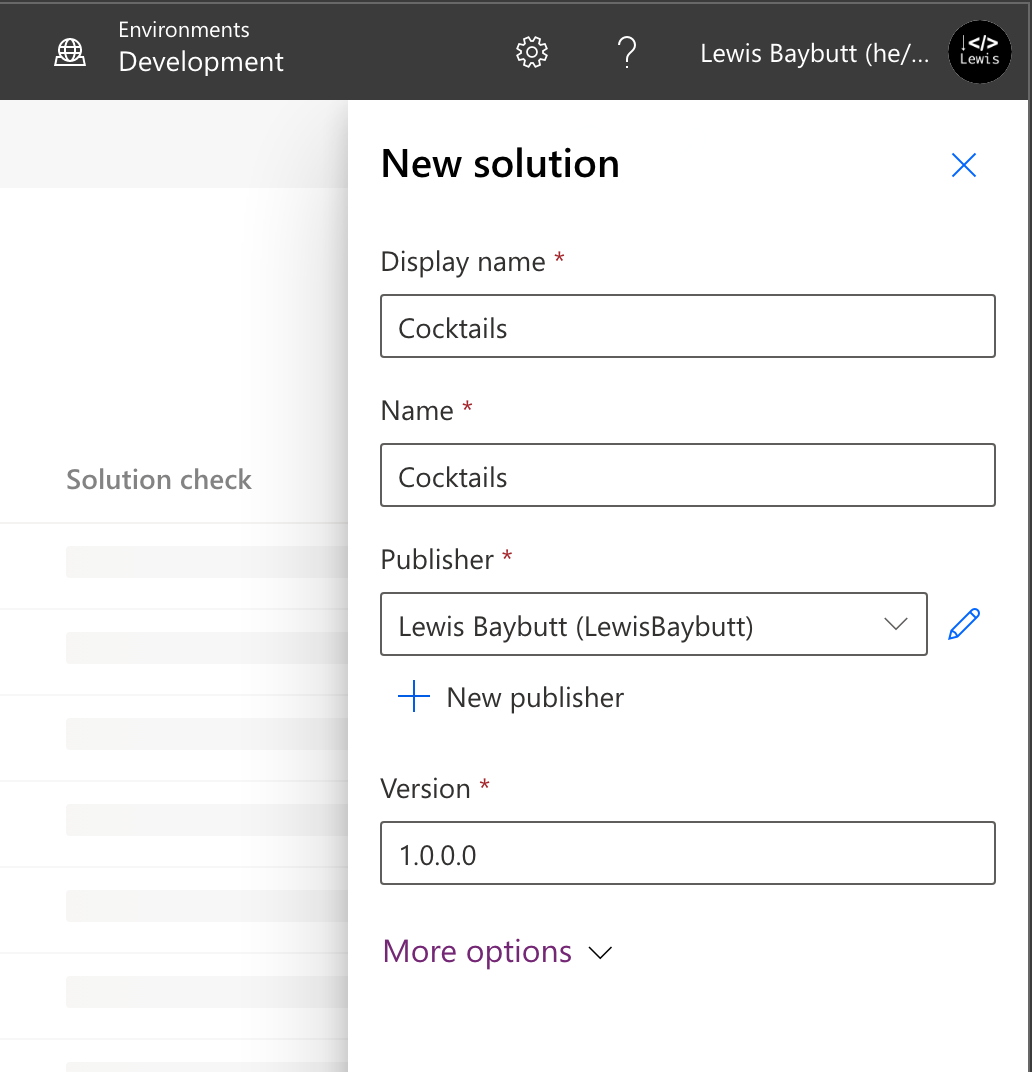
So lets move into building some stuff now. I’m going to start by creating a solution in a development environment I can build in and I’m going to call it Cocktails and set myself as the publisher of this solution.

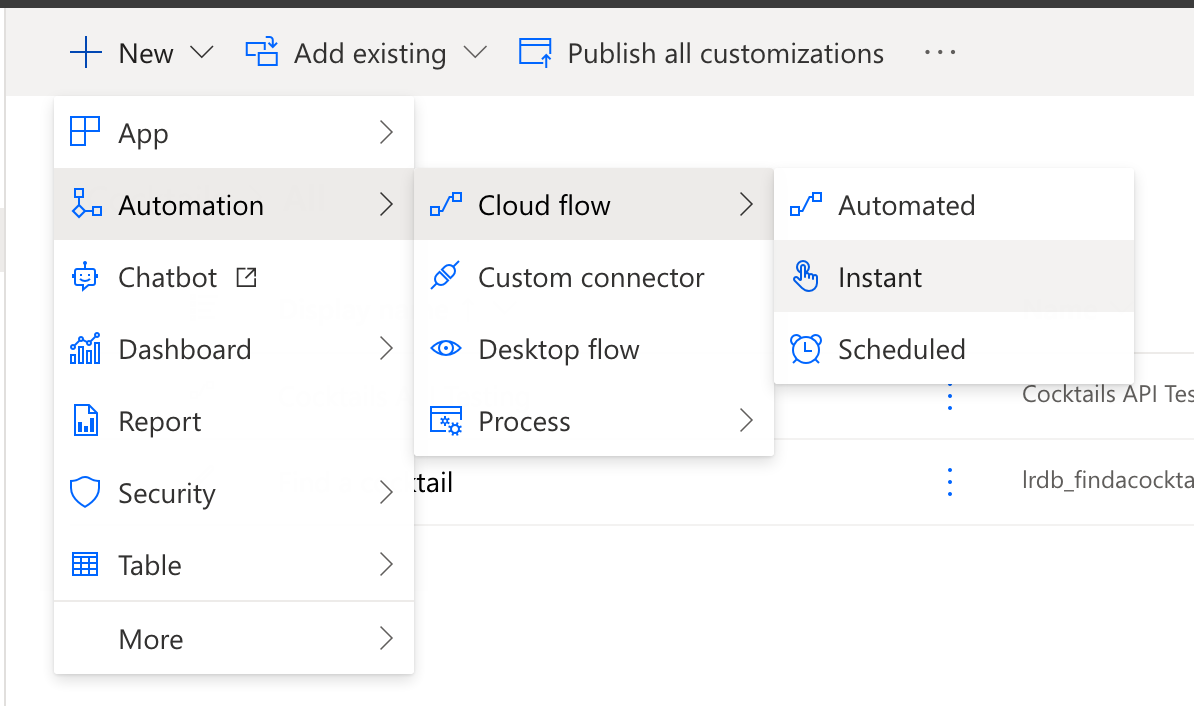
Following this I’ll create a new cloud flow in my solution using an instant trigger.

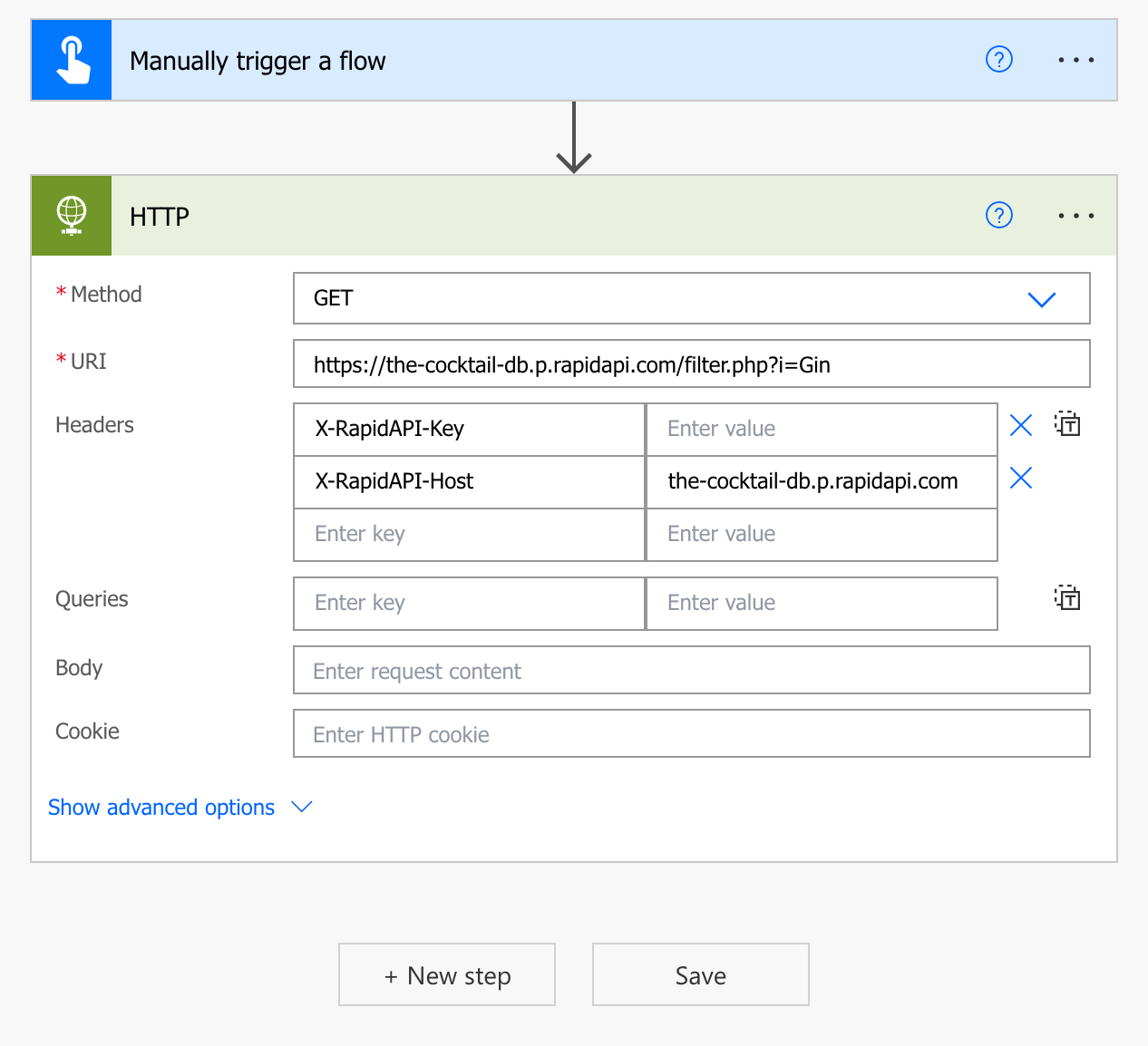
Now in my flow I’m simply going to add a HTTP step to be able to call my API and test this out. As we said before we’ll set the method to GET. Then the URL will be the one we previously mentioned. We will also use the same headers as above.
For the X-RapidAPI-Key header value copy the value you get after signing up for Rapid API. Keep in mind you only get approximately 100 API calls before they charge £0.01 per call.

That’s all we need to add, don’t worry about any queries body or a cookie, now we’ll simply test out our flow and see what the API responds with!

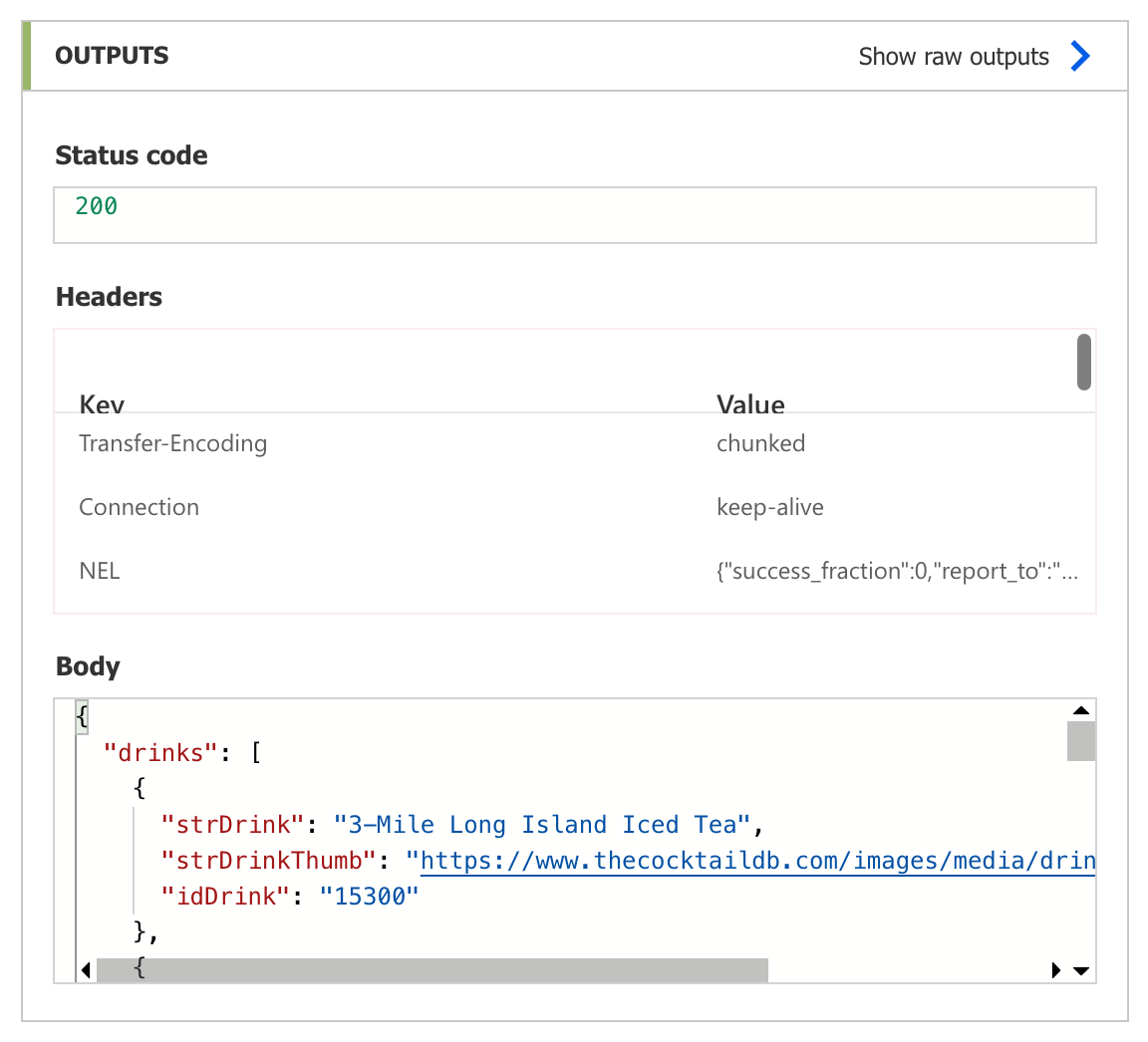
Awesome! Having tested the flow we can see that we have a successful response where the body contains an array of ‘drinks’.
In the next post we’ll look at starting to build an app including changing our flow from a button triggered flow to a Power Apps triggered flow so we can push the data from our API call into our app!
If you liked this post, and want to stay tuned for the rest of this series, make sure you subscribe at the bottom of this page to get daily emails of new blog posts this year for #365PostsIn365Days! 🤯

