Have you been testing out the new modern controls some of which have been moving out of preview and into general availability for canvas apps? 👀 I certainly have and so in this post, I want to talk specifically about some cool stuff you can achieve with one of the controls which now lets us super quickly build progress indicators into our applications in no time 🤩
Enabling modern controls
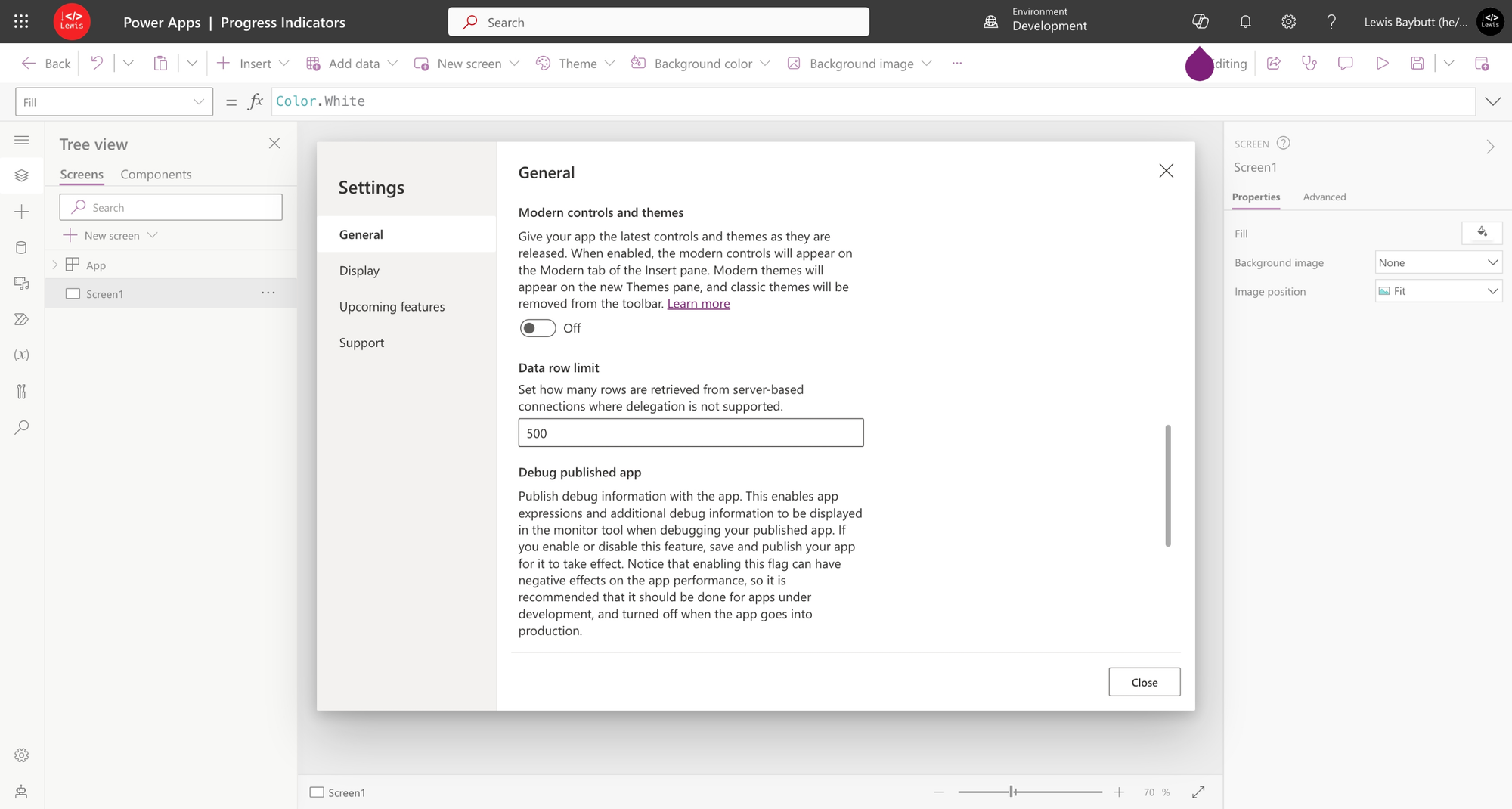
First before we can do anything else, we need to enable modern controls in canvas apps. To do so, in your apps settings scroll down on the general page and switch on modern controls and themes.

From here we’ll be able to add modern controls into our application!
Progress bar control
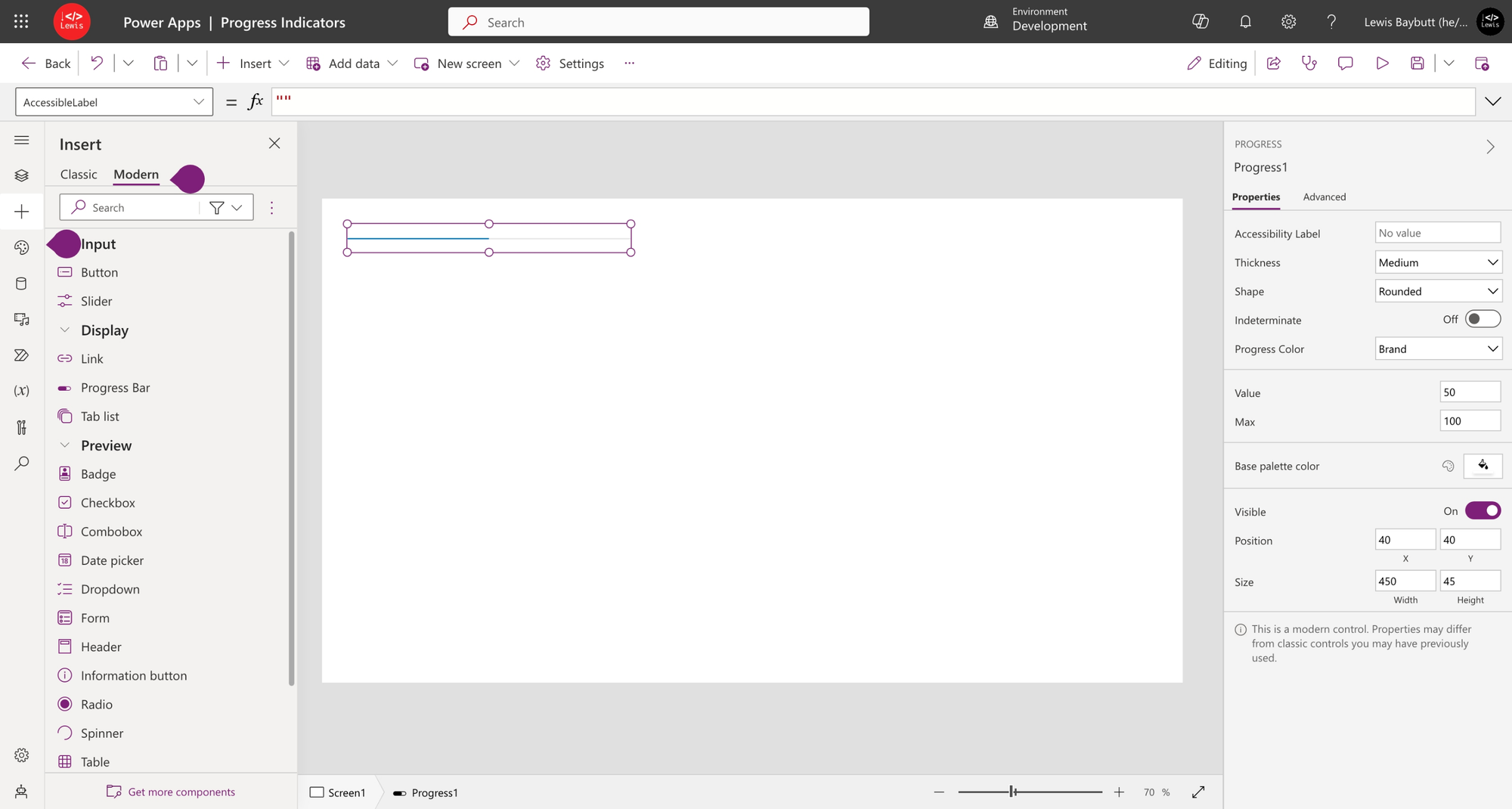
Okay so now we can add the progress bar control to our application and start to take a look at how we could configure this!

So the properties we have on this control to control the amount of the progress bar filled and amount that will be the full fill, are our Value and Max properties. These properties are applied when the Indeterminate property is set to false, otherwise the progress bar just shows as continuing to load.
Let’s set the indeterminate property to false and then set the max to 100 and value at 50. This will basically half fill the progress bar. Then if we set it to 75 it would fill 75 percent.
How can we implement logic to update the progress bar?
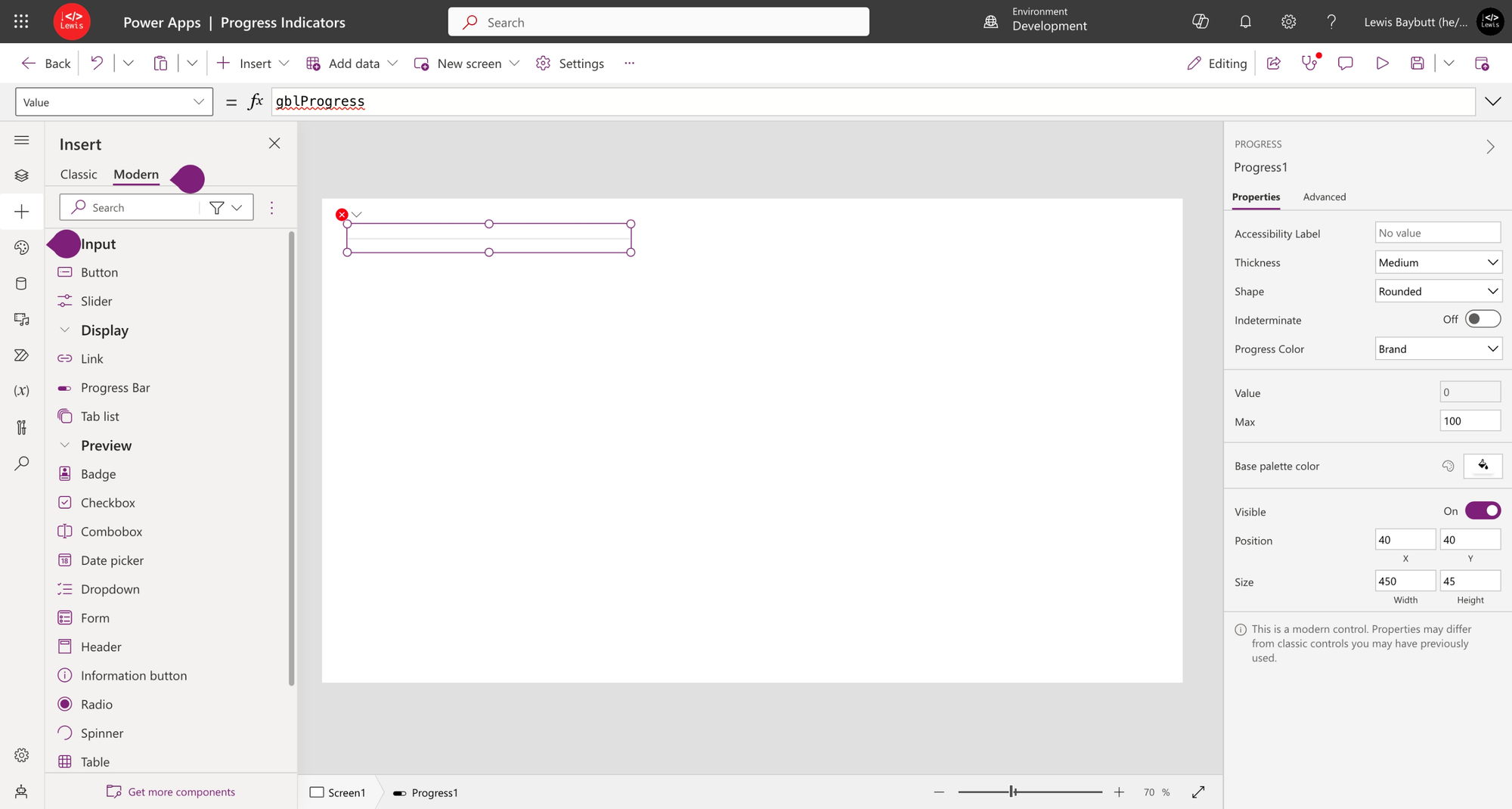
So let’s now take a look at how we’d implement logic to update our progress bar. To do this I’m going to set the value property of the control to a variable, and then I’ll update the value of that variable in the code that is running my process!

This will show an error for now as we haven’t defined the variable and assigned a value. Now in the code I am running I need to effectively update the value of the variable at each point that something is complete. If I am not getting regular progress updates from a server side operation this is how I’ll handle things on the client side by updating progress at each stage in a chunked process of multiple API calls.
It might look a little like this…
Set(gblProgress, 0);//Logic to run the first part of the process goes hereSet(gblProgress, 25);//Logic to run the second part of the process goes hereSet(gblProgress,50);//Logic to run the third part of the process goes here(Set(gblProgress, 100);//Logic to run the fourth part of the process goes hereAnother example
Another example of what we could do here would be to use the progress bar as a stage mechanism. It might be that we add labels above each common point we know the progress bar will land at and then in the code to update the variable we use something like this…
Switch(stageColumnValue, relevantStageValue, Set(gblProgress, 33.3, relevantStageValue2, Set(gblProgress,66.6), relevantStageValue3, Set(gblProgress,100));Now if we run this when the stage of a record or process is updated, based on the values we’ll update the progress bar to show the relevant progress in the process! Simples! Let me know in the comments how you use this control friends, and feel free to post screenshots etc around how you’re using this and tag me! 💖

