In today’s blog post we’re looking at an introduction to application lifecycle management (ALM) when working with Power Pages! In this post, we’ll very simply look at exporting the configuration of a Power Pages solution/website from one environment, and we’ll import it to another environment.
We won’t cover the following in this blog post, though these topics will come up in future posts.
- Source control
- Pipelines
- Automated deployments
Installing Power Platform CLI in VS Code
So to start with we’re going to need to make sure we’ve got Power Platform CLI installed which we can do by installing the Power Platform Tools extension in VS Code. This is the method I am going to use, but you can also install CLI for Windows.
Anyway, head to Visual Studio Code and in the extensions marketplace search and find ‘Power Platform Tools’ – https://marketplace.visualstudio.com/items?itemName=microsoft-IsvExpTools.powerplatform-vscode
Install this extension and we’ll get to work using CLI to put in a basic story of ALM around Power Pages.

Prerequisite: Dataverse solution objects
Okay so the next thing we need to make sure we’ve done is a deployment of any of the objects our Power Pages site relies on. Make sure you’ve been working in a solution in Dataverse for all of your table changes etc and now do a deployment of this solution to your target environment prior to working on deploying your Power Pages site. These deployments currently have to be done separately (at the time of writing this post), but there is functionality upcoming in the release plans for Power Platform to be able to make Power Pages websites solution aware.
Manage Power Pages ALM using solutions | Microsoft Learn
If you don’t understand how to apply an ALM story to working with Power Platform solutions and Dataverse, check out this blog post:
Making a connection
Okay so now that we’ve got Power Platform tools and CLI installed, we can get to work making a connection with our Power Platform environment to be able to export our site.
The first command we need to run to connect to our source environment where we’re working in development is as follows
pac auth create -u [Dataverse URL]In the above command which you’ll want to run in the terminal in VS Code, you’ll need to replace ‘[Dataverse URL]’ with your source environment URL. You can find this at the start of a model driven app url up to ‘.com’ or in the Power Platform Admin Center after selecting the environment.
Following running this command follow the on screen prompt you get to authenticate. This will involve a browser window opening to authenticate with your Microsoft 365 credentials.
Downloading the content of a Power Pages website
Next we can move onto downloading the content/configuration of one of our Power Pages website. Remember make sure you’ve already deployed any of the Dataverse objects this website relies on first. You will also need to have provisioned the Power Pages / Portals solutions in your target environment once before by creating a site in that environment. You can delete the site you create and the website record in Dataverse once the solutions have been provisioned, just don’t delete anything like the portals solutions in Dataverse or the Portal Management app.
To download the website content of the website we want to deploy to a target environment we need to use the following command
pac paportal download --path [Path] -id [WebSiteId-GUID]In the above command you’ll need to replace the following:
- ‘[Path’] with the file path where you want to save the exported content from Power Pages
- ‘[WebSiteId-GUID]’ with the guid of your website which you can get from the end of the URL in the portal management app once you’ve opened the website record in your source environment
Uploading the Power Pages website to our target environment
So now we have our Power Pages website configuration downloaded in a file on our local disk, we could even make edits and changes here now or put this into a source control system, but for now we’re just going to focus on getting this into a target environment.
First we need to remake our connection against our target environment, so follow the steps under ‘Make a connection’ further up in this blog post before returning to the steps below.
Once you’ve made your connection against your target environment we’ll need to deploy our website using the following command.
pac paportal upload --path [Path]Note that this command will only upload changes that have been made. For the first deployment you’ll notice everything gets uploaded however if you only make a webpage change for example in the future and do another deployment you’ll notice an upload is only completed for the webpage table.
For first deployments: Creating the website
If we’re doing a first deployment of a Power Pages website between development and test, we’ll need to still go and create the actual website in Power Pages using the configuration we’ve imported/uploaded which is now stored in Dataverse.
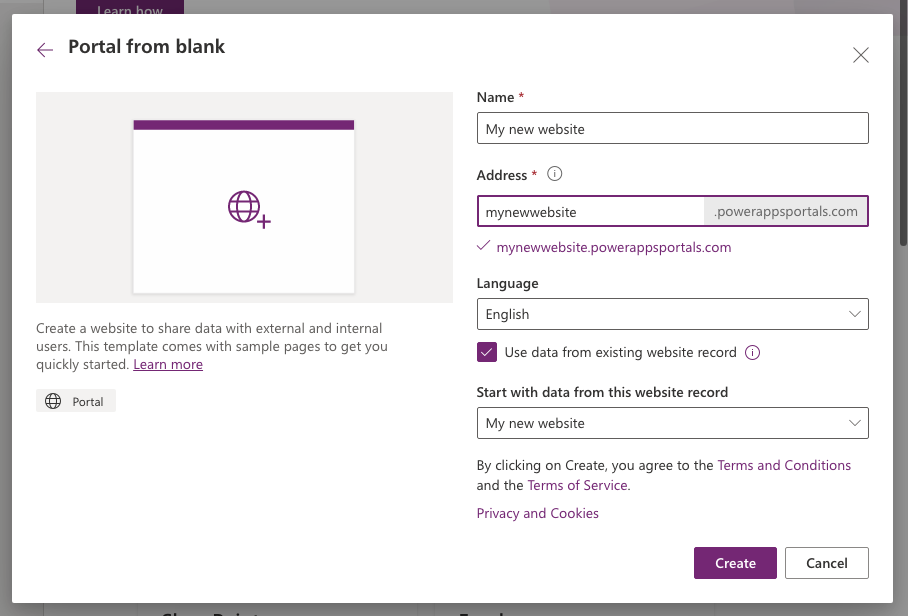
To do this go to make.powerapps.com, select to create a new app and select Power Pages website.
Now give your website a name and address, then select the checkbox ‘use data from existing website record’ and select the website in the dropdown you’ve imported and then select create.

You’ll now be taken to your website in the Power Pages editor at make.powerpages.microsoft.com where you’ll see your Power Pages website from your development environment now in test. Remember this isn’t where you want to make edits though! Do that in development and use this process to deploy updates to test.
Hopefully this post gave you an introduction to working with an ALM story when developing Power Pages websites

