Over the past year, I've been building Microsoft Graph into a lot of the community content I build. I just got back from Scottish Summit where I did a session with Chris Huntingford covering all things contextualised data, low-code and conversational UX, where Graph was at the centre of making these things powerful in the Microsoft ecosystem!
In this blog post, we're going to take a look at 5 awesome Microsoft Graph integrations for your Power Platform solutions to enhance your user experience.
Starting simple, Presence
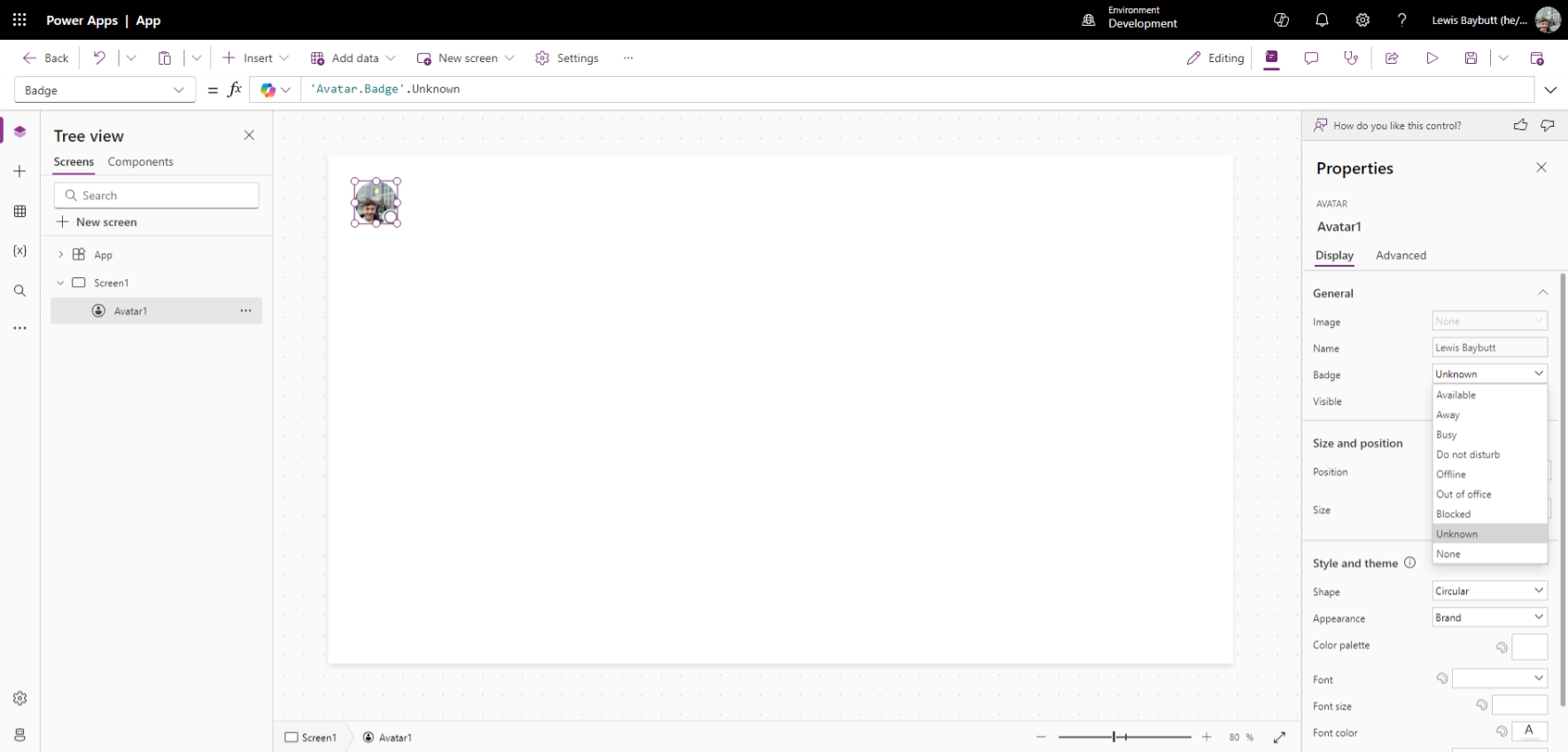
Okay let's start simple with Presence. Microsoft recently deployed a new control to us to make this slightly easier, as part of their work in Power Apps to enhance UI design with modern themes and controls.

The new control provides the user interface for Presence similar to in Teams, however it doesn't provide the functionality i.e. you cannot just supply a user's name in the Name property and expect the Presence badge to be accurate. The badge needs to be populated based on data you have to get hold of.
We can do this using the Microsoft Graph REST API. To make things possible in Power Apps, I have built a custom connector to the Presence endpoint. Read the post linked below to see the granular detail explaining how to build this.

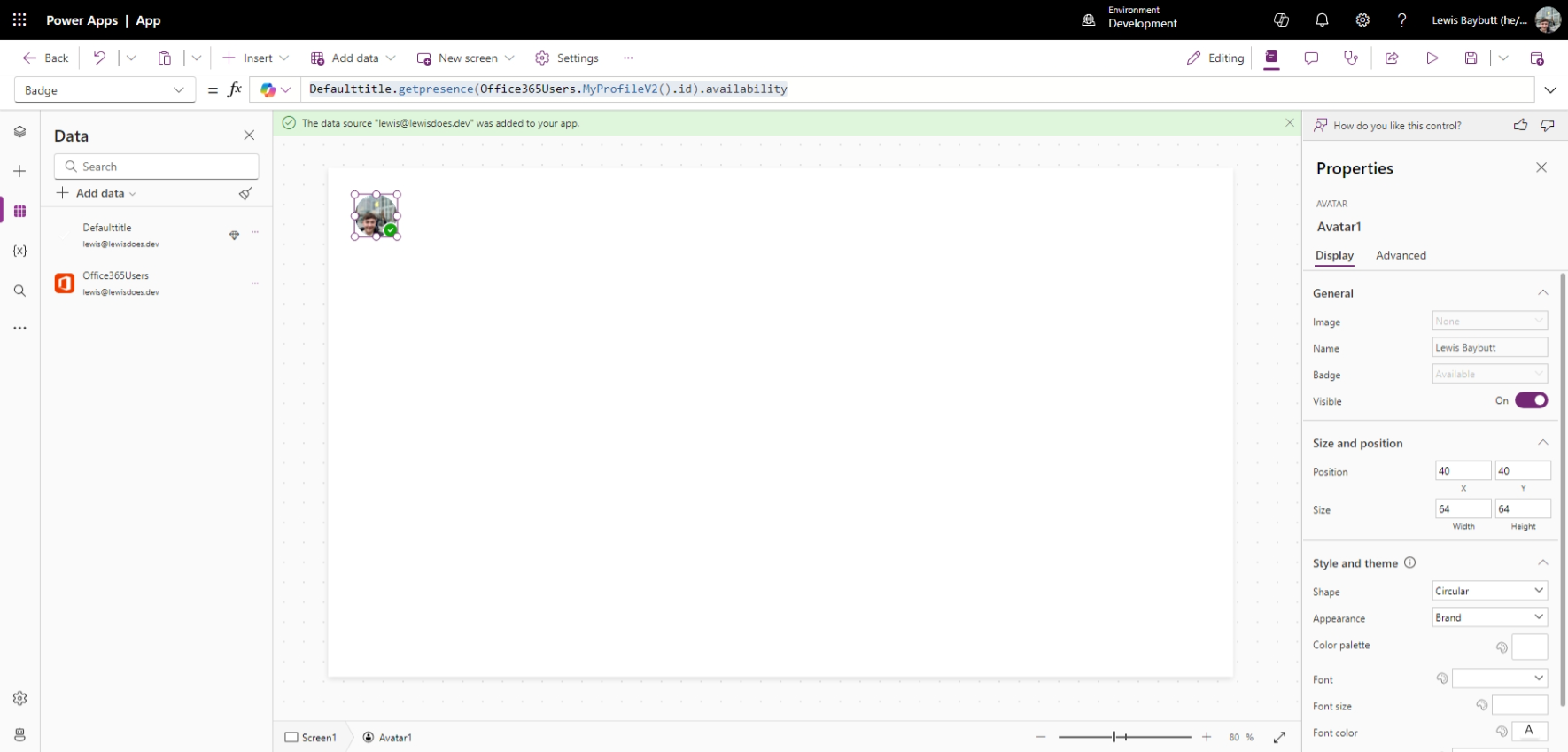
The next step is to simply call the custom connector, providing it with the id of our user and we will return the presence data for the user currently. With the configuration of my connector and the fact that I'll just use the current user for this exercise in Power Apps, this will be the Power Fx in the 'Badge' property on my Avatar control.
Defaulttitle.getpresence(Office365Users.MyProfileV2().id).availability
The Avatar control is developed to support the responses for the presence/availability Microsoft Graph endpoint natively. You don't need to format the response in any specific way.

Continue where you left off
The next thing I want to highlight possible with the Microsoft Graph API, amongst other data sources if you wanted to build out the functionality yourself, is an endpoint you can use to enable continue where you left off type functionality.

Above is an article on Microsoft Learn linked which covers the userActivity resource in Microsoft Graph. This allows you to store data about activities users take in your applications for example watching a video clip, or filling out a form. If users get halfway through their task, you can then use that data to take them right back to where they were when they come back to your application.
Because we're storing the data in the cloud and it's accessible again with an API call, you can enable this functionality across multiple devices, and it will work instantly. This allows us to implement functionality similar to hand-off by Apple.
I'll be building some open-source Power Platform solutions that demonstrate this capability soon, and I'll also be speaking at a couple of conferences where I'll be including this in a session. Stay tuned!
In app file sharing
The next thing we can implement to save people time, and prevent context / tab switching is in-app file sharing experiences. Let's say for example I have a scenario where I'm processing claims for various insurance purposes. On my form I need people to attach a file with evidence of their claim.
To prevent people having to switch to OneDrive to grab a file, if we don't want to use copy type attachments, we can build an in-app sharing experience powered by the Microsoft Graph API.
I'm going to build a simple custom connector with a few actions that will let me build my file browing experience for my OneDrive, as well as the ability to capture a sharing link. You can keep this experience more simple and give the user less option, like I have for the purposes of this demo, or you can almost completely replicate the Microsoft 365 sharing experience if you like.
Check out my app where I have this awesome file sharing experience...
You can build this integration using a couple of Microsoft Graph API endpoints. First, check out the list children endpoint which will return the files for a parent folder or driveItem in OneDrive.

This will enable you to build the experience which shows files in a table or gallery. Then you'll need to point towards the Create sharing link endpoint to be able to create these links directly from Power Apps.

Stay tuned
Stay tuned for more in-depth content on some of these concepts and integrations, and potentially some conference or webinar demos where I'll share how to make these work hands on!